When SwiftUI was first launched, one of many nice options that piqued my curiosity was the moment preview perform. This function empowers builders to preview the consumer interface of any view inside Xcode, solely bypassing the necessity for a simulator.
Previous to Xcode 15, the preview function was unique to the SwiftUI framework. Nonetheless, with the newest launch of Xcode, Apple expanded the utility of this function to UIKit as effectively.
On this tutorial, let’s see how one can make use of this preview function when creating UIKit apps.
Utilizing #Preview to Preview View Controllers
To preview a UIKit view or view controller in Xcode, all it’s essential to do is about up a preview code block utilizing the #Preview macro. Right here is an instance:
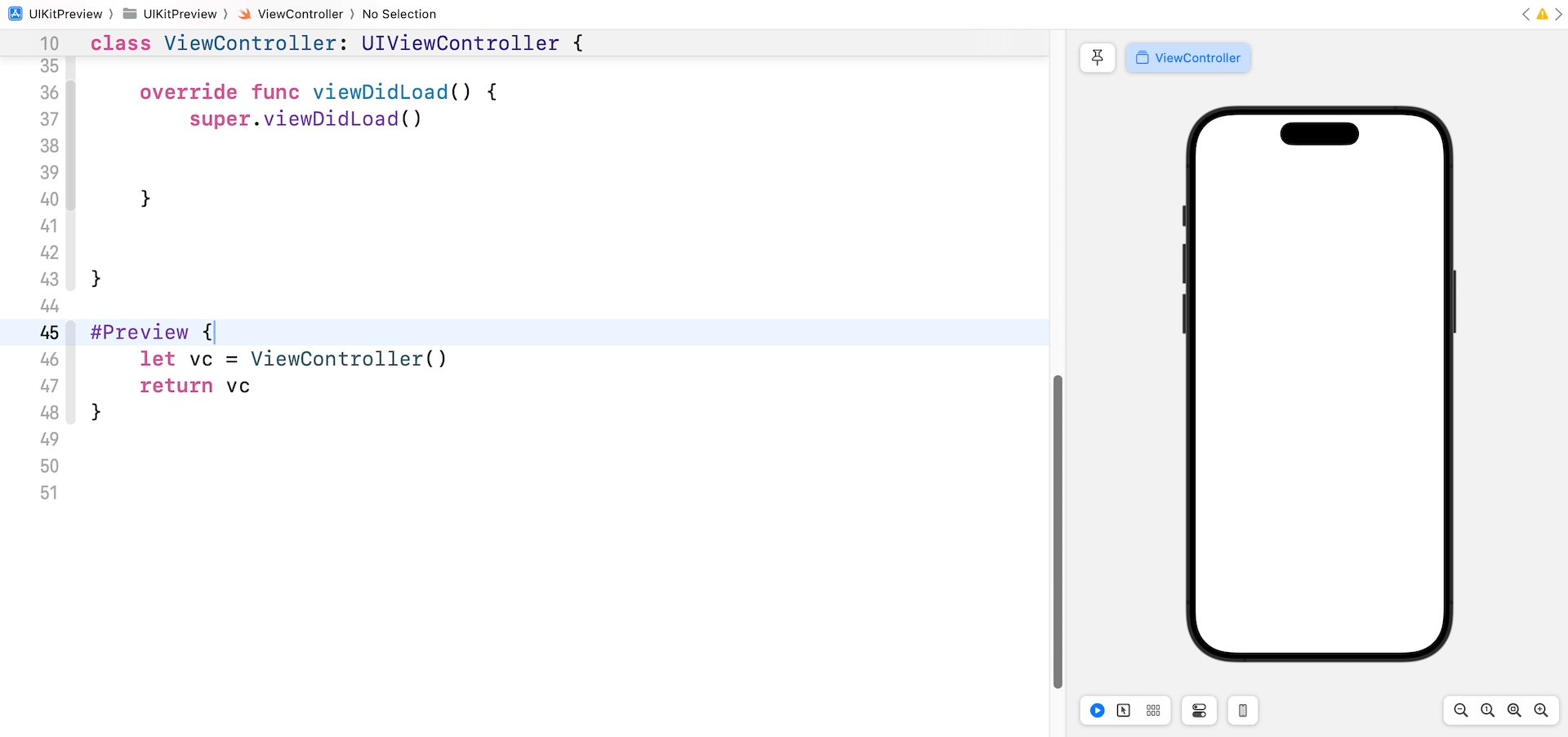
#Preview {
let vc = ViewController()
return vc
}For many who have expertise utilizing the #Preview function in SwiftUI, the syntax must be fairly acquainted. When you enter the preview code, Xcode reveals a further pane, offering a preview of your view controller.

As you alter the code of ViewController, Xcode ought to show the change immediately. For instance, you may attempt to modify the code like beneath:
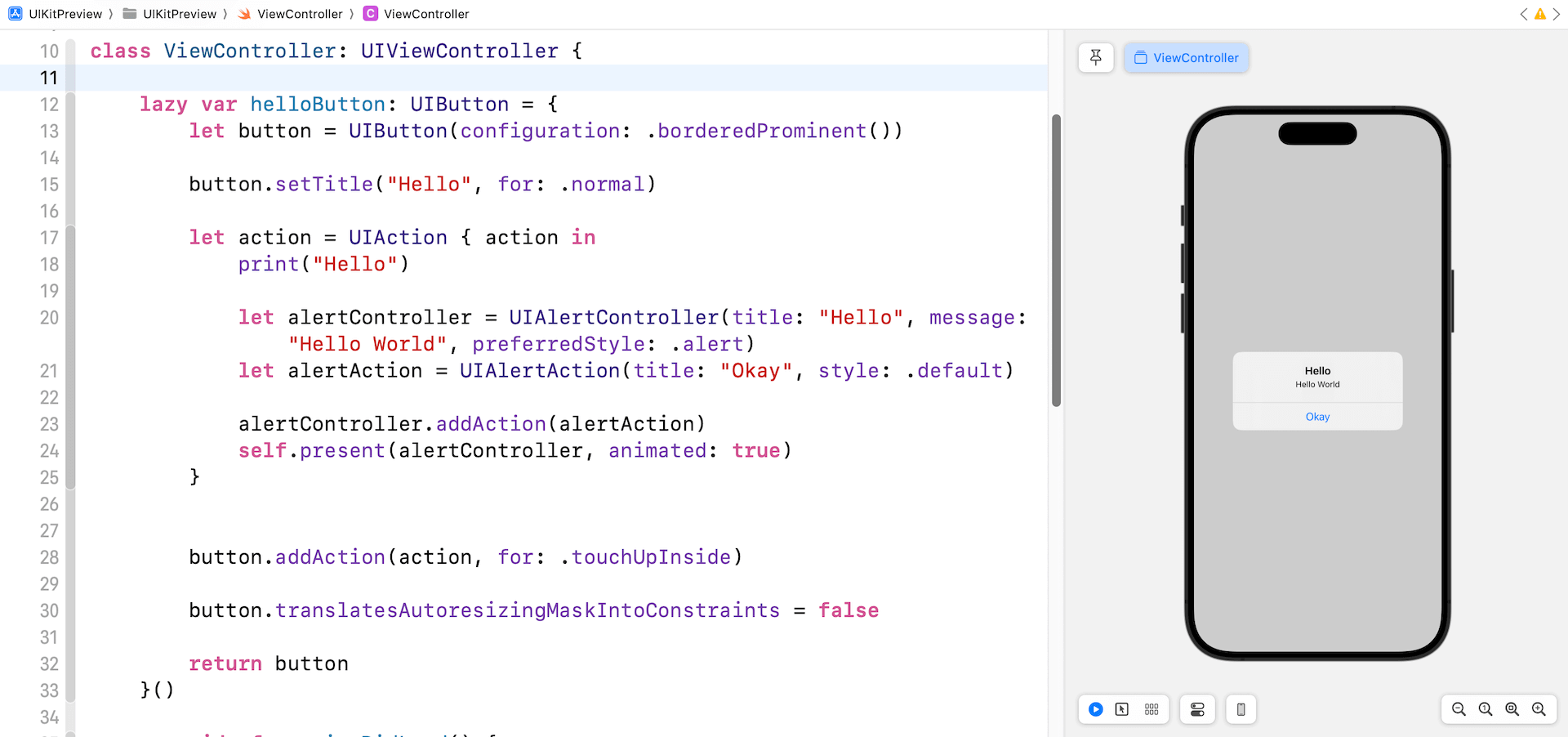
class ViewController: UIViewController {
lazy var helloButton: UIButton = {
let button = UIButton(configuration: .borderedProminent())
button.setTitle("Hi there", for: .regular)
let motion = UIAction { motion in
print("Hi there")
let alertController = UIAlertController(title: "Hi there", message: "Hi there World", preferredStyle: .alert)
let alertAction = UIAlertAction(title: "Okay", model: .default)
alertController.addAction(alertAction)
self.current(alertController, animated: true)
}
button.addAction(motion, for: .touchUpInside)
button.translatesAutoresizingMaskIntoConstraints = false
return button
}()
override func viewDidLoad() {
tremendous.viewDidLoad()
self.view.addSubview(helloButton)
helloButton.centerXAnchor.constraint(equalTo: view.centerXAnchor, fixed: 0).isActive = true
helloButton.centerYAnchor.constraint(equalTo: view.centerYAnchor, fixed: 0).isActive = true
}
}The preview pane will present a button that claims “Hi there”. Like in SwiftUI growth, you may test the consumer interface straight within the preview. When you press the “Hi there” button, a warning or alert will pop up.

Previewing View Controllers in Interface Builder
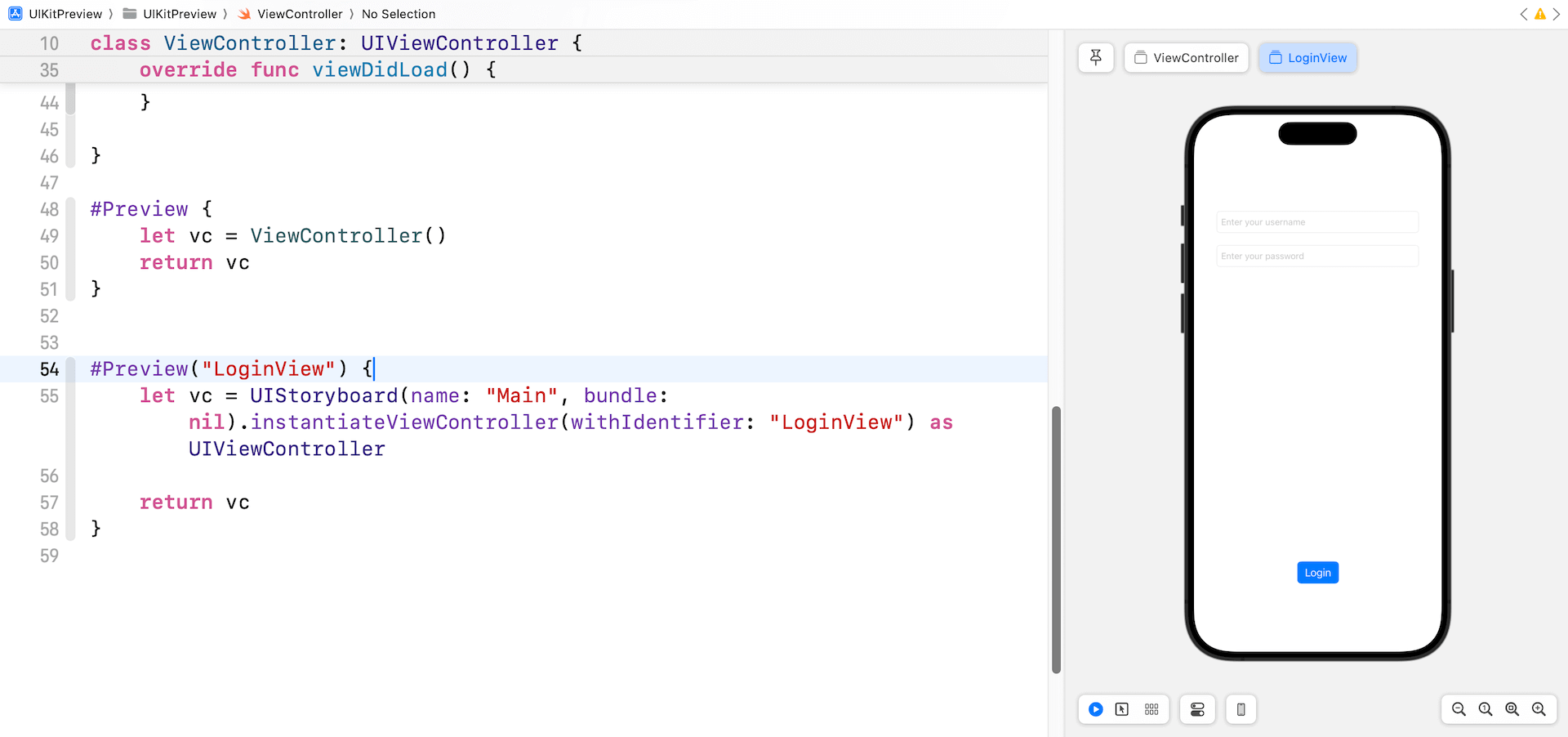
The #Preview macro will also be used to preview view controllers designed in Interface Builder (or Storyboard). Assuming you’ve created a view controller, configured with a storyboard ID, you may write the next code to preview it in Xcode:
#Preview("LoginView") {
let vc = UIStoryboard(identify: "Most important", bundle: nil).instantiateViewController(withIdentifier: "LoginView") as UIViewController
return vc
}You employ the instantiateViewController methodology to instantiate the view controller and preview it in Xcode. Optionally, you may give the preview a reputation (e.g. LoginView).

Abstract
With the discharge of Xcode 15, Apple has expanded the moment preview function, beforehand unique to SwiftUI, to UIKit as effectively. Builders can now preview the consumer interface of any UIKit view or view controller inside Xcode utilizing the #Preview macro, eliminating the necessity for a simulator. This function additionally extends to view controllers designed in Interface Builder or Storyboard. Going ahead, profit from this preview function to expedite your UIKit growth course of.

