In any person interface, focus performs an important function in figuring out which ingredient receives the subsequent enter. SwiftUI offers a strong set of instruments and examine modifiers that permit you to management and handle focus in your apps. By utilizing these modifiers, you may point out which views are eligible to obtain focus, detect which view at present has focus, and even programmatically management the main target state.
On this tutorial, we are going to discover the ins and outs of SwiftUI’s focus administration API, empowering you to create participating and interactive person experiences. Particularly, we are going to dive deep into the utilization of key property wrappers like @FocusState, @FocusedValue, and @FocusObject.
Working with @FocusState
Let’s first begin with @FocusState. With this wrapper, builders can simply handle the main target of particular views and observe whether or not a view is at present in focus. To look at and replace the main target state of a view, we generally use the centered modifier along side the @FocusState property wrapper. By leveraging these APIs, you’ll achieve exact management over the main target conduct of SwiftUI views.
To offer you a clearer understanding of how centered and @FocusState work collectively, let’s stroll by way of an instance.
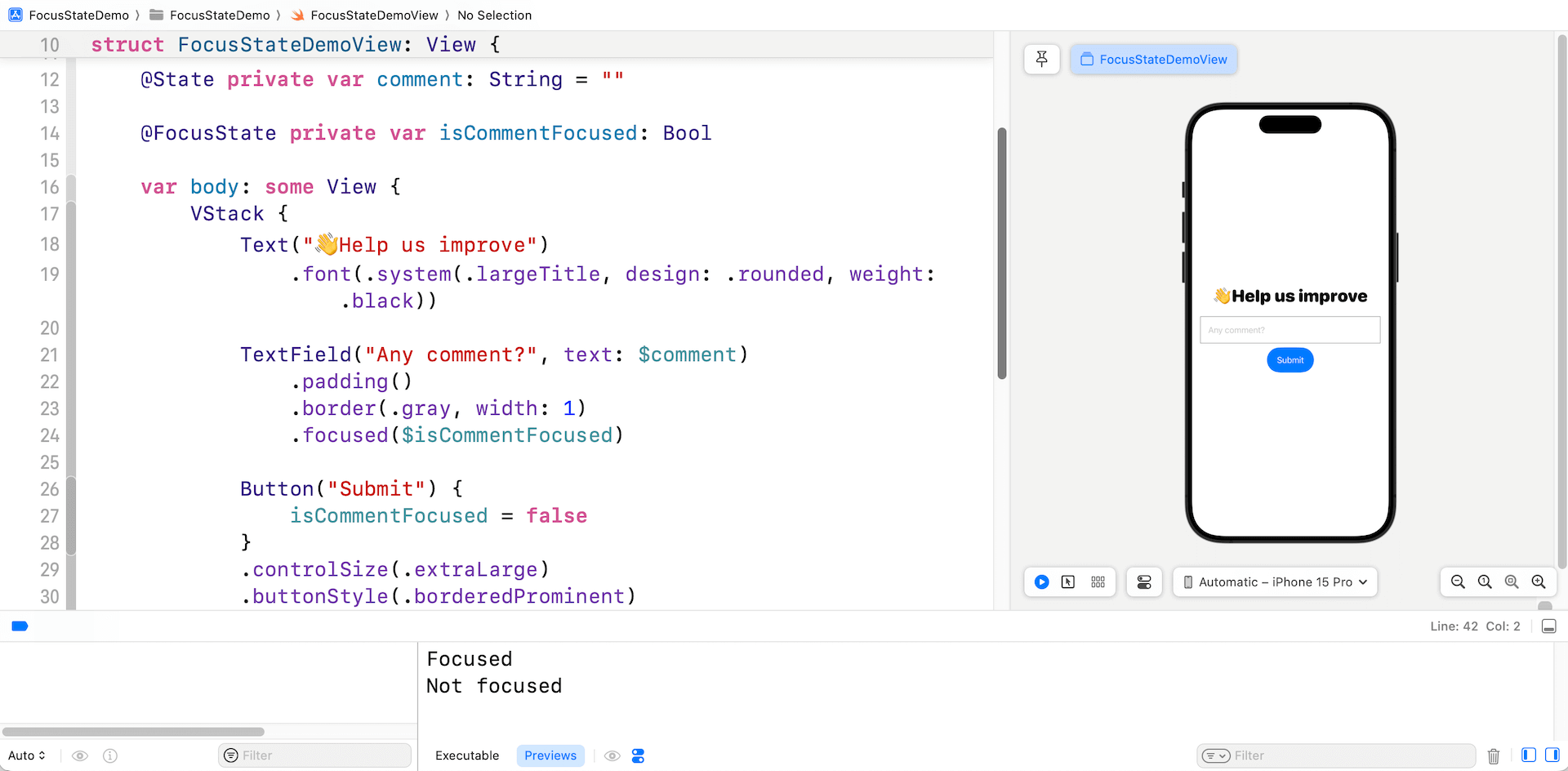
struct FocusStateDemoView: View {
@State non-public var remark: String = ""
@FocusState non-public var isCommentFocused: Bool
var physique: some View {
VStack {
Textual content("👋Assist us enhance")
.font(.system(.largeTitle, design: .rounded, weight: .black))
TextField("Any remark?", textual content: $remark)
.padding()
.border(.grey, width: 1)
.centered($isCommentFocused)
Button("Submit") {
isCommentFocused = false
}
.controlSize(.extraLarge)
.buttonStyle(.borderedProminent)
}
.padding()
.onChange(of: isCommentFocused) { oldValue, newValue in
print(newValue ? "Centered" : "Not centered")
}
}
}Within the code above, we create a easy type with a “remark” textual content subject. We have now a property named isCommentFocused, which is annotated with @FocusState to maintain observe of the main target state of the textual content subject. For the “remark” subject, we connect the centered modifier and bind the isCommentFocused property.
By doing so, SwiftUI mechanically displays the main target state of the “remark” subject. When the sector is in focus, the worth of isCommentFocused will likely be set to true. Conversely, when the sector loses focus, the worth will likely be up to date to false. You too can programmatically management the main target of the textual content subject by updating its worth. For example, we reset the main target by setting isCommentFocused to false when the Submit button is tapped.
The onChange modifier is used to disclose the change of the main target state. It displays the isCommentFocused variable and print out its worth.
Once you take a look at the app demo within the preview pane, the console ought to show the message “Centered” when the “remark” subject is in focus. Moreover, tapping the Submit button ought to set off the message “Not centered” to look.

Utilizing Enum to Handle Focus States
Utilizing a boolean variable works successfully once you solely want to trace the main target state of a single textual content subject. Nevertheless, it may possibly grow to be cumbersome when it’s important to deal with the main target state of a number of textual content fields concurrently.
Moderately than boolean variables, you may outline an enum kind which conforms to Hashable to handle the main target states of a number of textual content fields (or SwiftUI views).
Let’s proceed for example this method with the identical app demo. We’ll add two extra textual content fields together with title and e-mail to the shape view. Right here is the modified program:
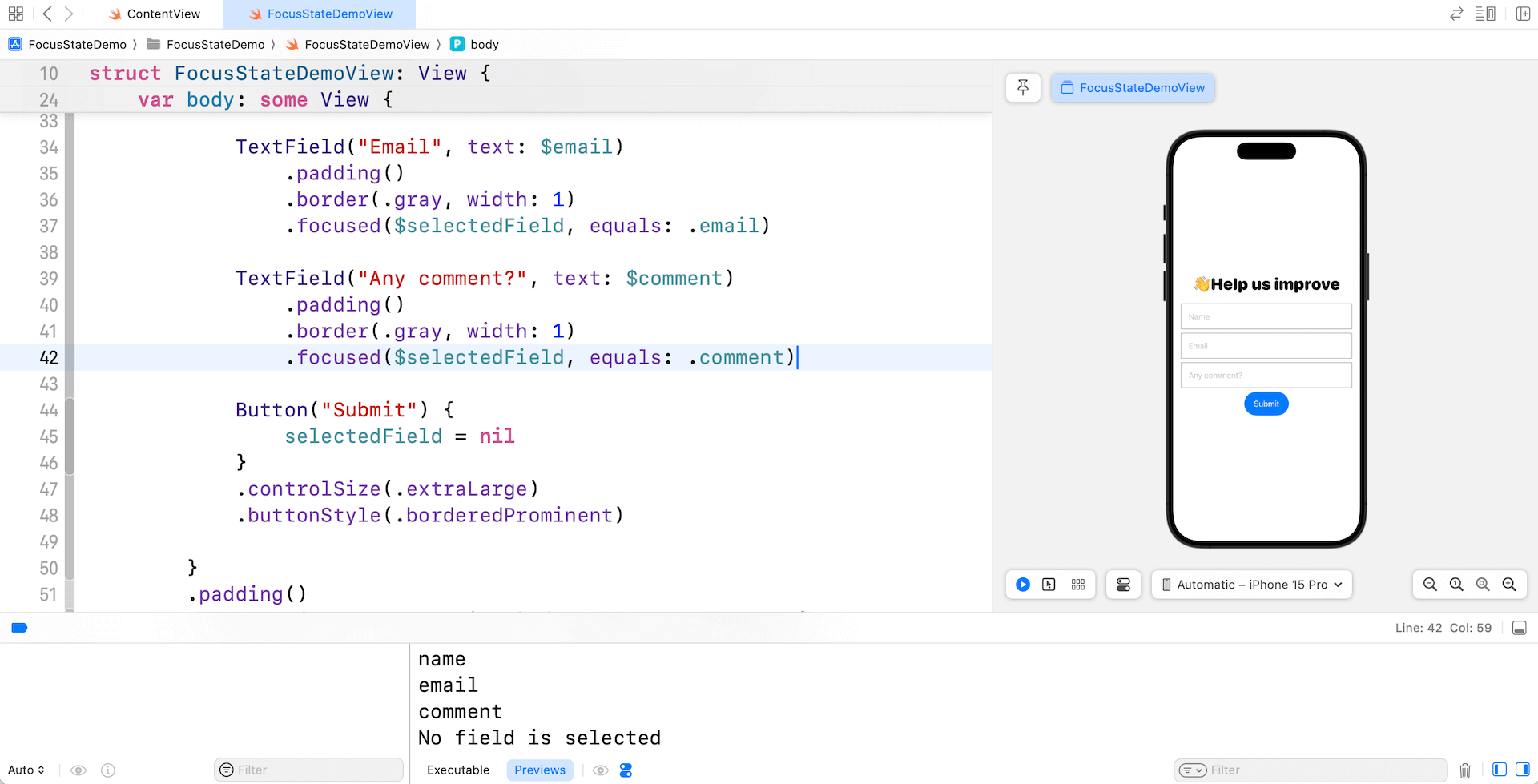
struct FocusStateDemoView: View {
enum Area: Hashable {
case title
case e-mail
case remark
}
@State non-public var title: String = ""
@State non-public var e-mail: String = ""
@State non-public var remark: String = ""
@FocusState non-public var selectedField: Area?
var physique: some View {
VStack {
Textual content("👋Assist us enhance")
.font(.system(.largeTitle, design: .rounded, weight: .black))
TextField("Identify", textual content: $title)
.padding()
.border(.grey, width: 1)
.centered($selectedField, equals: .title)
TextField("Electronic mail", textual content: $e-mail)
.padding()
.border(.grey, width: 1)
.centered($selectedField, equals: .e-mail)
TextField("Any remark?", textual content: $remark)
.padding()
.border(.grey, width: 1)
.centered($selectedField, equals: .remark)
Button("Submit") {
selectedField = nil
}
.controlSize(.extraLarge)
.buttonStyle(.borderedProminent)
}
.padding()
.onChange(of: selectedField) { oldValue, newValue in
print(newValue ?? "No subject is chosen")
}
}
}To effectively handle the main target of a number of textual content fields, we keep away from defining further boolean variables and as an alternative introduce an enum kind known as Area. This enum conforms to the Hashable protocol and defines three instances, every representing one of many textual content fields within the type.
Utilizing this enum, we make the most of the @FocusState property wrapper to declare the selectedField property. This property permits us to conveniently observe the at present centered textual content subject.
To ascertain the connection, every textual content subject is related to the centered modifier, which binds to the main target state property utilizing the matching worth. For instance, when the main target strikes to the “remark” subject, the binding units the sure worth to .remark.
Now you can take a look at the code adjustments. Once you faucet any of the fields, the console will show the title of the respective textual content subject. Nevertheless, when you faucet the Submit button, the console will present the message “No subject is chosen.”

You’re allowed to programmatically change the main target of the textual content subject. Let’s change the motion block of the Submit button like this:
Button("Submit") {
selectedField = .e-mail
}By setting the worth of selectedField to .e-mail for the Submit button, the app will mechanically shift the main target to the e-mail subject when the Submit button is tapped.
Working with FocusedValue
Now that it is best to perceive how @FocusState works, let’s swap over to the subsequent property wrapper @FocusedValue. This property wrapper permits builders to watch the worth of the at present focus textual content subject (or different focusable views).
To raised perceive the utilization, let’s proceed to work on the instance. Let’s say, we need to add a preview part beneath the shape that shows the person’s remark, however we solely need the remark to be seen when the remark subject is concentrated. Under is the pattern code of the preview part:
struct CommentPreview: View {
var physique: some View {
VStack {
Textual content("")
}
.body(minWidth: 0, maxWidth: .infinity)
.body(peak: 100)
.padding()
.background(.yellow)
}
}And, we put the preview proper beneath the Submit button like this:
struct FocusStateDemoView: View {
...
var physique: some View {
VStack {
.
.
.
Button("Submit") {
selectedField = nil
}
.controlSize(.extraLarge)
.buttonStyle(.borderedProminent)
Spacer()
CommentPreview()
}
.padding()
.onChange(of: selectedField) { oldValue, newValue in
print(newValue ?? "No subject is chosen")
}
}
}To be able to monitor the change of the remark subject, we first create a struct that conforms to the FocusedValueKey protocol. Within the struct, we outline the kind of the worth to watch. On this case, remark has a kind of String.
struct CommentFocusedKey: FocusedValueKey {
typealias Worth = String
}Subsequent, we offer an extension for FocusedValues with a computed property that makes use of the brand new key to get and set values.
extension FocusedValues {
var commentFocusedValue: CommentFocusedKey.Worth? {
get { self[CommentFocusedKey.self] }
set { self[CommentFocusedKey.self] = newValue }
}
}After you have all these arrange, you may connect the focusedValue modifier to the “remark” textual content subject and specify to watch the remark’s worth.
TextField("Any remark?", textual content: $remark)
.padding()
.border(.grey, width: 1)
.centered($selectedField, equals: .remark)
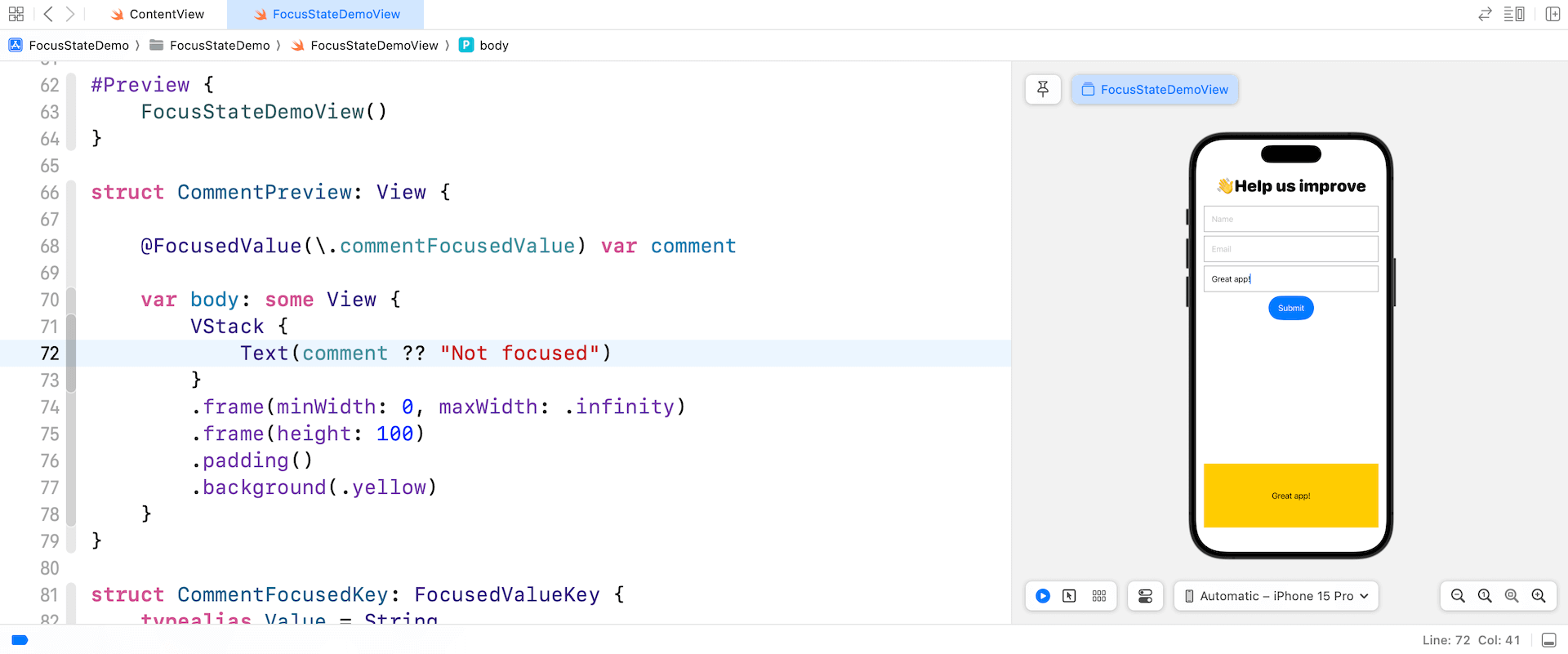
.focusedValue(.commentFocusedValue, remark)Now return to the CommentPreview struct and declare a remark property utilizing the @FocusedValue property wrapper:
struct CommentPreview: View {
@FocusedValue(.commentFocusedValue) var remark
var physique: some View {
VStack {
Textual content(remark ?? "Not centered")
}
.body(minWidth: 0, maxWidth: .infinity)
.body(peak: 100)
.padding()
.background(.yellow)
}
}We make the most of the @FocusedValue property wrapper to watch and retrieve the newest worth of the remark subject when it’s in focus.
Now, as you kind any textual content within the remark subject, the preview part ought to show the identical worth. Nevertheless, once you navigate away from the remark subject, the preview part will show the message “Not centered.”

Utilizing @FocusedObject
@FocusedValue is used to watch the change of a worth kind. For reference kind, you need to use one other property wrapper known as @FocusedObject. Let’s say, on high of the remark subject, you need to show the content material of the title and e-mail fields within the preview part.
To do this, you may outline a category that conforms to the ObservableObject protocol like this:
class FormViewModel: ObservableObject {
@Printed var title: String = ""
@Printed var e-mail: String = ""
@Printed var remark: String = ""
}Within the type view, we will declare a state object for the view mannequin:
@StateObject non-public var viewModel: FormViewModel = FormViewModel()To affiliate the observable object with the main target, we connect the focusedObject modifier to the textual content fields like beneath:
TextField("Identify", textual content: $viewModel.title)
.padding()
.border(.grey, width: 1)
.centered($selectedField, equals: .title)
.focusedObject(viewModel)
TextField("Electronic mail", textual content: $viewModel.e-mail)
.padding()
.border(.grey, width: 1)
.centered($selectedField, equals: .e-mail)
.focusedObject(viewModel)
TextField("Any remark?", textual content: $viewModel.remark)
.padding()
.border(.grey, width: 1)
.centered($selectedField, equals: .remark)
.focusedObject(viewModel)For the CommentPreview struct, we use the @FocusedObject property wrapper to retrieve the change of the values:
struct CommentPreview: View {
@FocusedObject var viewModel: FormViewModel?
var physique: some View {
VStack {
Textual content(viewModel?.title ?? "Not centered")
Textual content(viewModel?.e-mail ?? "Not centered")
Textual content(viewModel?.remark ?? "Not centered")
}
.body(minWidth: 0, maxWidth: .infinity)
.body(peak: 100)
.padding()
.background(.yellow)
}
}Abstract
This tutorial explains learn how to use SwiftUI’s focus administration API, particularly @FocusState, @FocusedValue, and @FocusedObject. By leveraging these wrappers, you may effectively monitor adjustments in focus state and entry the values of focusable views. These highly effective instruments allow builders to ship enhanced person experiences throughout numerous platforms, together with iOS, macOS, and tvOS purposes.
I hope you get pleasure from this tutorial. If in case you have any questions, please go away me remark beneath.

