I lately obtained a query from a buddy concerning barcode technology utilizing Swift. The CoreImage framework gives handy built-in APIs for creating numerous sorts of barcodes, together with QR codes. On this tutorial, we’ll discover how one can leverage SwiftUI and these highly effective APIs to develop your very personal barcode generator.
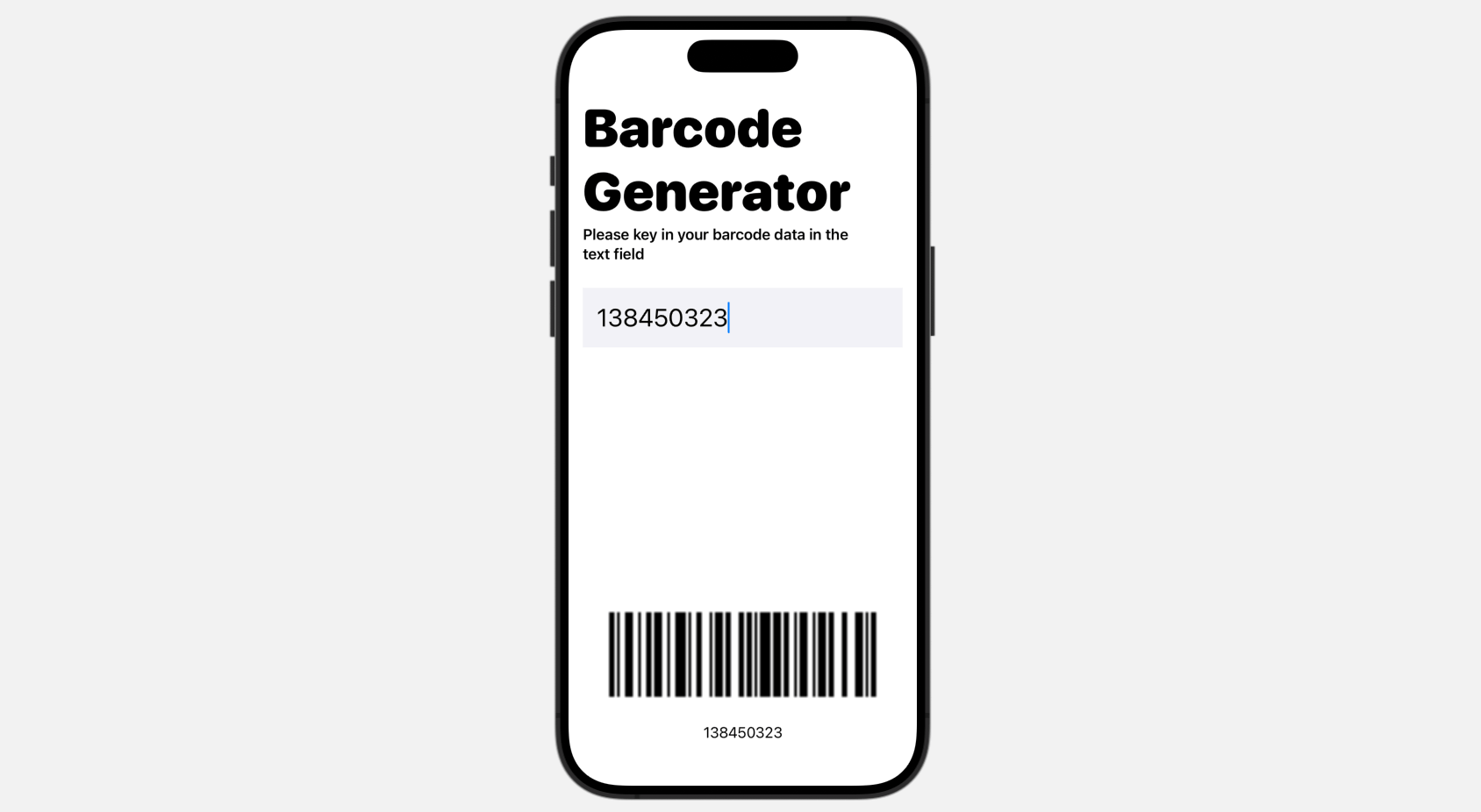
Let’s first check out the ultimate outcome. It’s a really elementary barcode technology app with easy UIs. Once you enter textual content into the designated subject, the app immediately generates the corresponding barcode utilizing the Code 128 format, which is used for alphanumeric or numeric-only barcodes.

Creating the Barcode Generator
Assuming you have got created a brand new SwiftUI challenge in Xcode, open the ContentView.swift file. Begin by importing the required bundle for utilizing the filters:
import CoreImage.CIFilterBuiltinsSubsequent, we create a BarcodeGenerator struct for producing the barcode:
struct BarcodeGenerator {
let context = CIContext()
let generator = CIFilter.code128BarcodeGenerator()
func generateBarcode(textual content: String) -> Picture {
let generator = CIFilter.code128BarcodeGenerator()
generator.message = Knowledge(textual content.utf8)
if let outputImage = generator.outputImage,
let cgImage = context.createCGImage(outputImage, from: outputImage.extent) {
let uiImage = UIImage(cgImage: cgImage)
return Picture(uiImage: uiImage)
}
return Picture(systemName: "barcode")
}
}To create the barcode, we declare two variables: the context and the Code 128 generator. If you happen to discover the CIFilter class, you’ll uncover different code turbines such because the QR code generator and the Aztec code generator. Nonetheless, for this demonstration, we’ll deal with utilizing the Code 128 barcode generator.
The generateBarcode technique accepts a string enter and returns the generated barcode picture. Inside the technique, we first initialize the code128BarcodeGenerator and assign the enter textual content to its message property. Because the message property expects Knowledge, we convert the enter textual content to Knowledge. Subsequently, we retrieve the generated barcode picture from the outputImage property of the generator.
Because the ensuing picture is of kind CIImage, we make the most of the createCGImage technique of the context to transform it to a CGImage. We then proceed with further steps to transform it into an Picture.
Constructing the Person Interface
Now that we now have completed constructing the barcode generator, let’s transfer on to growing the person interface for displaying the barcode picture.
First, declare the next properties in ContentView for the enter textual content and the barcode generator:
@State personal var inputText = ""
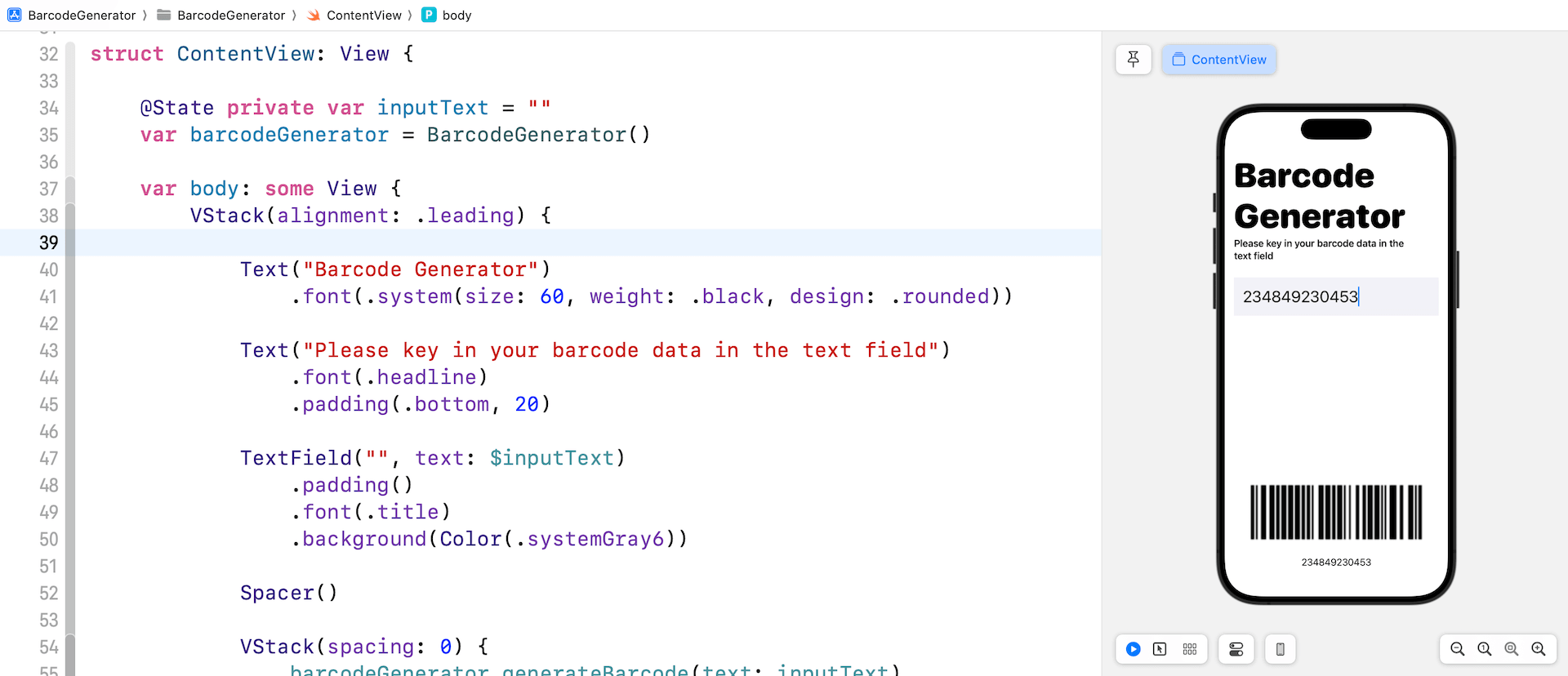
var barcodeGenerator = BarcodeGenerator()For the person interface, let’s preserve it easy and lay out all of the views in a VStack like this:
VStack(alignment: .main) {
Textual content("Barcode Generator")
.font(.system(dimension: 60, weight: .black, design: .rounded))
Textual content("Please key in your barcode information within the textual content subject")
.font(.headline)
.padding(.backside, 20)
TextField("", textual content: $inputText)
.padding()
.font(.title)
.background(Coloration(.systemGray6))
Spacer()
VStack(spacing: 0) {
barcodeGenerator.generateBarcode(textual content: inputText)
.resizable()
.scaledToFit()
Textual content(inputText.isEmpty ? "Unknown information" : inputText)
}
}
.padding()On the display, we now have a textual content subject that captures person enter. In the direction of the underside of the display, the app shows the generated barcode. In case there is no such thing as a person enter, we present a default picture with the caption “Unknown information.”
That’s it! It is best to now have the ability to check the app within the preview pane. Merely enter any textual content within the textual content subject, and the app will routinely generate the barcode on the fly.

Abstract
This tutorial gives a complete information on constructing a barcode generator utilizing the CoreImage framework and SwiftUI. Whereas the main focus is on making a Code 128 barcode, you may simply modify the code to help a number of sorts of barcodes together with QR codes.

