Permitting different apps and webpages to hyperlink into your app with deeplinks is a very great way so that you can make your app extra versatile, and to make sure that customers of your app can extra simply share content material with others by sharing direct hyperlinks to your contents.
To help deeplinking on iOS, you have got two choices obtainable:
- Assist deeplinking by way of customized URL schemes like
maxine://exercise/dw-1238-321-jdjd - Assist deeplinking by way of Common Hyperlinks which might appear like this
https://donnywals.com/maxine-app/exercise/dw-1238-321-jdjd
So as to add help for choice one, all it’s good to do is register your customized URL scheme and implement onOpenURL to deal with the incoming hyperlinks. This strategy is printed in my put up on dealing with deeplinks in a SwiftUI app, so I received’t be together with detailed steps for that on this put up.
This put up will as a substitute deal with exhibiting you how one can set your app up for choice 2; Common Hyperlinks.
We’ll have a look at the necessities for Common Hyperlinks, how one can allow this on the server, and lastly we’ll see how one can help Common Hyperlinks in your app.
The foremost good thing about Common Hyperlinks is that solely the proprietor of a website can set up a hyperlink between an app and a website. In distinction, while you choose a customized URL scheme, different apps can attempt to declare the identical scheme. The primary app that claimed the scheme on a given person’s gadget can be used to deal with URLs with that particular scheme.
With Common Hyperlinks, you have got full management over which apps are allowed to assert a given area or path. So in my case, I can guarantee that solely Maxine can be used to deal with URLs that begin with https://donnywals.com/maxine-app/.
Organising your server for Common Hyperlinks
Each app that desires to help Common Hyperlinks will need to have a server counterpart. This implies which you could solely help Common Hyperlinks for domains you personal.
When a person installs your app, iOS will test for any claims that the app makes about Common Hyperlinks. For instance, if my app claims to help https://donnywals.com then iOS will carry out a test to verify this declare is right.
To try this, iOS will make a request to https://www.donnywals.com/apple-app-site-association. Each app that helps Common Hyperlink should return a sound JSON response from /apple-app-site-association.
Within the JSON that’s returned by this endpoint, the server will specify which apps are allowed to deal with Common Hyperlinks for this area. It might probably additionally specify which paths or parts ought to or shouldn’t be handled as Common Hyperlinks.
We’ll have a look at a few examples on this put up however for a full overview of what you possibly can and may’t do in your app website affiliation file you possibly can check out the applinks documentation on apple.com.
If I had been so as to add help for Common Hyperlinks to my very own area, A easy app website affiliation I might add would look as follows:
{
"applinks": {
"particulars": [
{
"appIDs": ["4JMM8JMG3H.com.donnywals.ExerciseTracker"],
"parts": [
"/": "/maxine/*"
]
}
]
}
}This JSON specifies the appID that’s allowed for use on this area. I additionally specify a parts array that may specify patterns for which URLs needs to be redirected to my app. You’ll be able to specify numerous totally different guidelines right here as you possibly can see on the web page for parts.
On this case, I specified that my app will deal with any URL that begins with /maxine/. The * on the finish signifies that we enable any sequence of characters to return after /maxine/.
When you’ve made your /apple-app-site-association obtainable in your website, you possibly can go forward and configure your app for Common Hyperlinks.
Organising your app for Common Hyperlinks
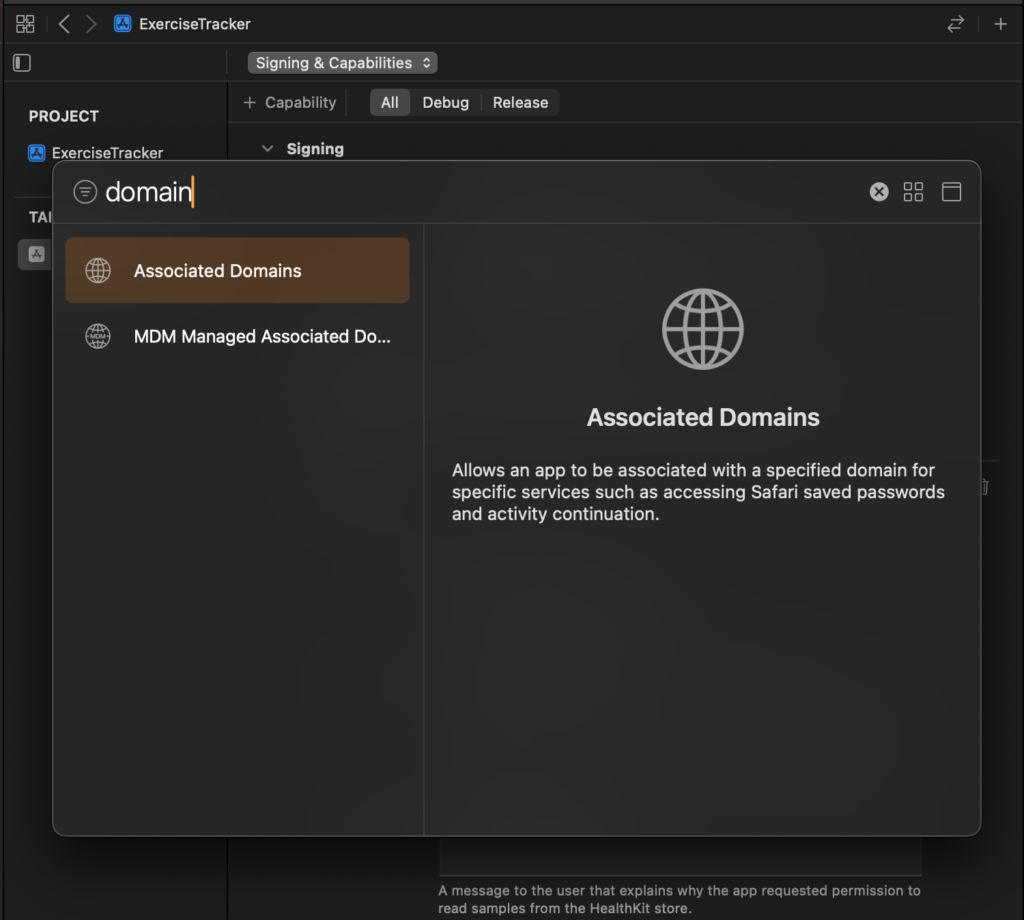
As a way to inform iOS about your intent to deal with Common Hyperlinks, it’s good to add the Related Domains functionality to your mission. Do that by choosing your app Goal, navigate to Signing and Capabilities and add Related Domains.

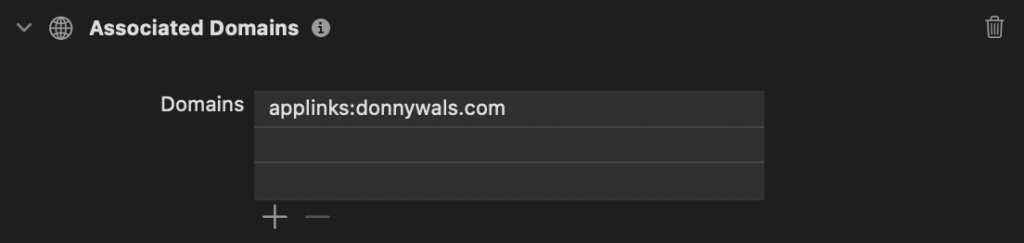
After doing this, it’s good to register your area utilizing the applinks: prefix. For instance, if I need to open hyperlinks hosted on donnywals.com I want to jot down applinks:donnywals.com.

When putting in my app, Apple will navigate to my area’s apple-app-site-association file to confirm that my app is allowed to deal with hyperlinks for donnywals.com. If every little thing checks out, opening hyperlinks for donnywals.com/maxine/ would open Maxine since that’s the trail that I configured in my JSON file.
Testing Common Hyperlinks
Common Hyperlinks are greatest examined by tapping on hyperlinks in your gadget. I usually have a Notes file with hyperlinks that I need to take a look at. You can even use a software like RocketSim should you’re searching for a fast technique to take a look at hyperlink dealing with on the simulator.
Observe that generally Debug builds don’t instantly work with Common Hyperlinks. Particularly when including help after having put in the app beforehand. Reinstalling the app can generally clear up this. In any other case a reboot can work wonders too.
When every little thing works, your app’s onOpenURL view modifiers needs to be referred to as and also you’ll be handed the total URL that your app is requested to deal with.
To study extra about onOpenURL, consult with my put up on dealing with deeplinks on iOS.
Common Hyperlink greatest practices
If you add help for Common Hyperlinks you implement a dependable method for customers to open sure hyperlinks in your software. That mentioned, customers can select not to observe the hyperlink into your app and keep of their browser as a substitute.
When a person refuses to navigate to your app, you need to guarantee that they will (at the least) see a number of the contents that they had been imagined to see. Or, on the very least you need to guarantee that a person understands that they opened a hyperlink that was imagined to take them to your app.
You’ll be able to host HTML content material on the routes that you just’d usually redirect to your app. In some instances meaning you possibly can present the very same content material that the person would see within the app. In different instances, you may present a web page that tells the person that they need to both obtain your app or allow Common Hyperlinks on your app once more in settings.

