Let’s construct an internet web page in Swift. Discover ways to use the model new template engine of the most well-liked server facet Swift framework.
Undertaking setup
Begin a model new venture through the use of the Vapor toolbox. In case you don’t know what’s the toolbox or the best way to set up it, it’s best to learn my newbie’s information about Vapor 4 first.
// swift-tools-version:5.3
import PackageDescription
let package deal = Package deal(
title: "myProject",
platforms: [
.macOS(.v10_15)
],
dependencies: [
// 💧 A server-side Swift web framework.
.package(url: "https://github.com/vapor/vapor", from: "4.32.0"),
.package(url: "https://github.com/vapor/leaf", .exact("4.0.0-tau.1")),
.package(url: "https://github.com/vapor/leaf-kit", .exact("1.0.0-tau.1.1")),
],
targets: [
.target(name: "App", dependencies: [
.product(name: "Leaf", package: "leaf"),
.product(name: "Vapor", package: "vapor"),
]),
.goal(title: "Run", dependencies: ["App"]),
.testTarget(title: "AppTests", dependencies: [
.target(name: "App"),
.product(name: "XCTVapor", package: "vapor"),
])
]
)
Open the venture by double clicking the Package deal.swift file. Xcode will obtain all of the required package deal dependencies first, you then’ll be able to run your app (you may need to pick the Run goal & the right system) and write some server facet Swift code.
Getting began with Leaf 4
Leaf is a strong templating language with Swift-inspired syntax. You should utilize it to generate dynamic HTML pages for a front-end web site or generate wealthy emails to ship from an API.
In case you select a domain-specific language (DSL) for writing type-safe HTML (resembling Plot) you’ll should rebuild your whole backend software if you wish to change your templates. Leaf is a dynamic template engine, this implies you can change templates on the fly with out recompiling your Swift codebase. Let me present you the best way to setup Leaf.
import Vapor
import Leaf
public func configure(_ app: Software) throws {
app.middleware.use(FileMiddleware(publicDirectory: app.listing.publicDirectory))
if !app.setting.isRelease {
LeafRenderer.Choice.caching = .bypass
}
app.views.use(.leaf)
attempt routes(app)
}
With only a few traces of code you might be prepared to make use of Leaf. In case you construct & run your app you’ll be capable of modify your templates and see the modifications immediately if reload your browser, that’s as a result of we’ve bypassed the cache mechanism utilizing the LeafRenderer.Choice.caching property. In case you construct your backend software in launch mode the Leaf cache can be enabled, so you should restart your server after you edit a template.
Your templates ought to have a .leaf extension and they need to be positioned beneath the Sources/Views folder inside your working listing by default. You possibly can change this habits via the LeafEngine.rootDirectory configuration and you may also alter the default file extension with the assistance of the NIOLeafFiles supply object.
import Vapor
import Leaf
public func configure(_ app: Software) throws {
app.middleware.use(FileMiddleware(publicDirectory: app.listing.publicDirectory))
if !app.setting.isRelease {
LeafRenderer.Choice.caching = .bypass
}
let detected = LeafEngine.rootDirectory ?? app.listing.viewsDirectory
LeafEngine.rootDirectory = detected
LeafEngine.sources = .singleSource(NIOLeafFiles(fileio: app.fileio,
limits: .default,
sandboxDirectory: detected,
viewDirectory: detected,
defaultExtension: "html"))
app.views.use(.leaf)
attempt routes(app)
}
The LeafEngine makes use of sources to lookup template places whenever you name your render operate with a given template title. You may as well use a number of places or construct your personal lookup supply should you implement the LeafSource protocol if wanted.
import Vapor
import Leaf
public func configure(_ app: Software) throws {
app.middleware.use(FileMiddleware(publicDirectory: app.listing.publicDirectory))
if !app.setting.isRelease {
LeafRenderer.Choice.caching = .bypass
}
let detected = LeafEngine.rootDirectory ?? app.listing.viewsDirectory
LeafEngine.rootDirectory = detected
let defaultSource = NIOLeafFiles(fileio: app.fileio,
limits: .default,
sandboxDirectory: detected,
viewDirectory: detected,
defaultExtension: "leaf")
let customSource = CustomSource()
let multipleSources = LeafSources()
attempt multipleSources.register(utilizing: defaultSource)
attempt multipleSources.register(supply: "custom-source-key", utilizing: customSource)
LeafEngine.sources = multipleSources
app.views.use(.leaf)
attempt routes(app)
}
struct CustomSource: LeafSource {
func file(template: String, escape: Bool, on eventLoop: EventLoop) -> EventLoopFuture {
/// Your {custom} lookup methodology comes right here...
return eventLoop.future(error: LeafError(.noTemplateExists(template)))
}
}
Anyway, this can be a extra superior subject, we’re good to go together with a single supply, additionally I extremely advocate utilizing a .html extension as a substitute of leaf, so Xcode may give us partial syntax spotlight for our Leaf recordsdata. Now we’re going to make our very first Leaf template file. 🍃
NOTE: You possibly can allow fundamental syntax highlighting for .leaf recordsdata in Xcode by selecting the Editor ▸ Syntax Coloring ▸ HTML menu merchandise. Sadly should you shut Xcode it’s a must to do that many times for each single Leaf file.
Create a brand new file beneath the Sources/Views listing known as index.html.
#(title)
Leaf provides you the power to place particular constructing blocks into your HTML code. These blocks (or tags) are at all times beginning with the # image. You possibly can consider these as preprocessor macros (in case you are accustomed to these). The Leaf renderer will course of the template file and print the #() placeholders with precise values. On this case each the physique and the title key’s a placeholder for a context variable. We’re going to set these up utilizing Swift. 😉
After the template file has been processed it’ll be rendered as a HTML output string. Let me present you the way this works in follow. First we have to reply some HTTP request, we will use a router to register a handler operate, then we inform our template engine to render a template file, we ship this rendered HTML string with the suitable Content material-Kind HTTP header worth as a response, all of this occurs beneath the hood robotically, we simply want to write down just a few traces of Swift code.
import Vapor
import Leaf
func routes(_ app: Software) throws {
app.get { req in
req.leaf.render(template: "index", context: [
"title": "Hi",
"body": "Hello world!"
])
}
}
The snippet above goes to your routes.swift file. Routing is all about responding to HTTP requests. On this instance utilizing the .get you possibly can reply to the / path. In different phrases should you run the app and enter http://localhost:8080 into your browser, it’s best to be capable of see the rendered view as a response.
The primary parameter of the render methodology is the title of the template file (with out the file extension). As a second parameter you possibly can go something that may characterize a context variable. That is normally in a key-value format, and you need to use virtually each native Swift kind together with arrays and dictionaries. 🤓
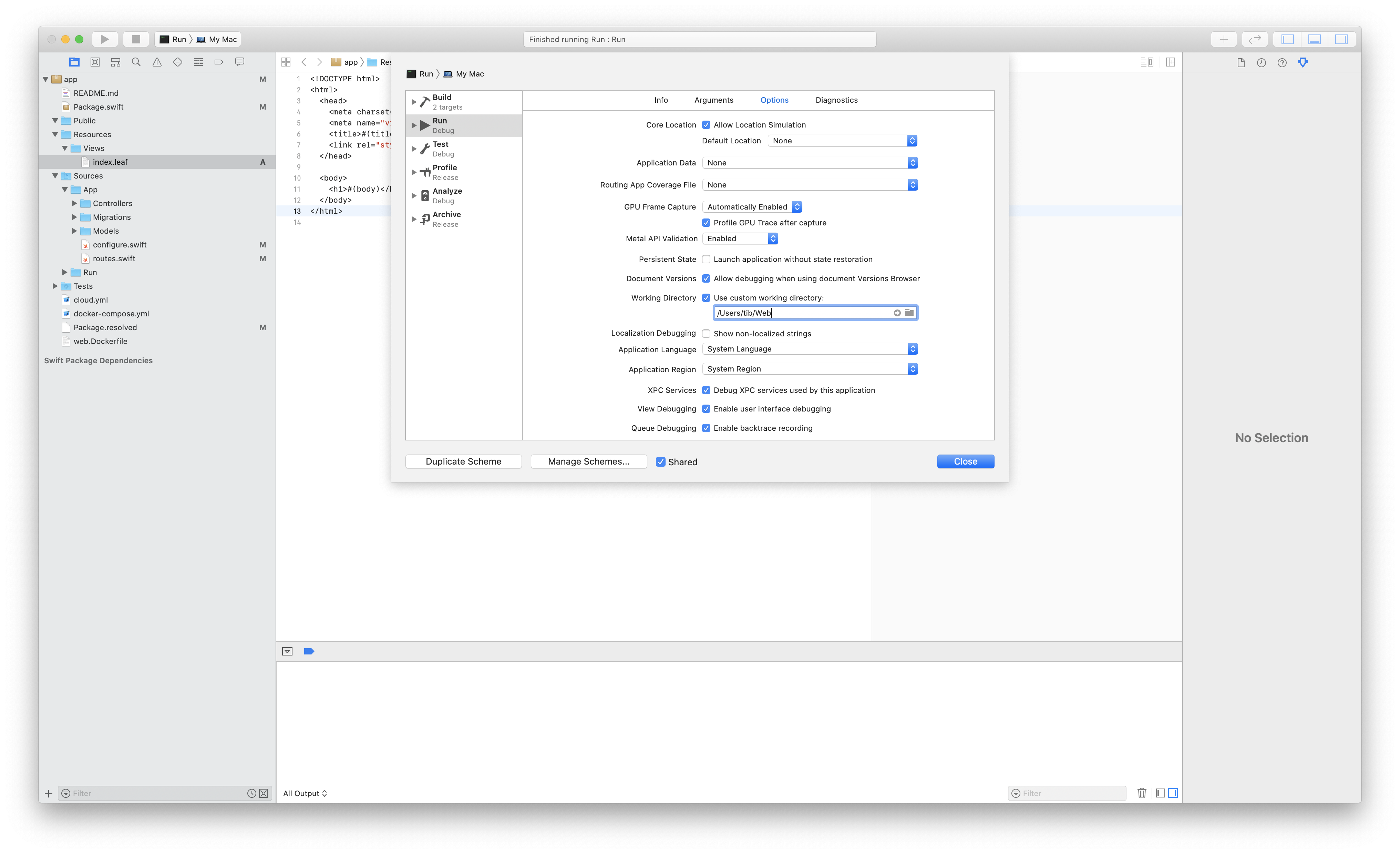
Whenever you run the app utilizing Xcode, don’t overlook to set a {custom} working listing, in any other case Leaf gained’t discover your templates. You may as well run the server utilizing the command line: swift run Run.

Congratulations! You simply made your very first webpage. 🎉
Inlining, analysis and block definitions
Leaf is a light-weight, however very highly effective template engine. In case you be taught the fundamental rules, you’ll be capable of utterly separate the view layer from the enterprise logic. In case you are accustomed to HTML, you’ll discover that Leaf is straightforward to be taught & use. I’ll present you some useful suggestions actual fast.
Splitting up templates goes to be important in case you are planning to construct a multi-page web site. You possibly can create reusable leaf templates as parts you can inline afterward.
We’re going to replace our index template and provides a possibility for different templates to set a {custom} title & description variable and outline a bodyBlock that we will consider (or name) contained in the index template. Don’t fear, you’ll perceive this whole factor whenever you take a look at the ultimate code.
#(title)
#bodyBlock()
The instance above is a very good place to begin. We might render the index template and go the title & description properties utilizing Swift, after all the bodyBlock could be nonetheless lacking, however let me present you the way can we outline that utilizing a distinct Leaf file known as dwelling.html.
#let(description = "That is the outline of our dwelling web page.")
#outline(bodyBlock):
#(header)
#(message)
#enddefine
#inline("index")
Our dwelling template begins with a relentless declaration utilizing the #let syntax (you may also use #var to outline variables), then within the subsequent line we construct a brand new reusable block with a multi-line content material. Contained in the physique we will additionally print out variables mixed with HTML code, each single context variable can be obtainable inside definition blocks. Within the final line we inform the system that it ought to inline the contents of our index template. Because of this we’re actually copy & paste the contents of that file right here. Consider it like this:
#let(description = "That is the outline of our dwelling web page.")
#outline(bodyBlock):
#(header)
#(message)
#enddefine
#(title)
#bodyBlock()
As you possibly can see we nonetheless want values for the title, header and message variables. We don’t should cope with the bodyBlock anymore, the renderer will consider that block and easily change the contents of the block with the outlined physique, that is how one can think about the template earlier than the variable alternative:
#let(description = "That is the outline of our dwelling web page.")
#(title)
#(header)
#(message)
Now that’s not essentially the most correct illustration of how the LeafRenderer works, however I hope that it’ll show you how to to know this complete outline / consider syntax factor.
NOTE: You may as well use the
#considertag as a substitute of calling the block (bodyBlock()vs#consider(bodyBlock), these two snippets are basically the identical).
It’s time to render the web page template. Once more, we don’t should cope with the bodyBlock, because it’s already outlined within the dwelling template, the outline worth additionally exists, as a result of we created a brand new fixed utilizing the #let tag. We solely should go across the title, header and message keys with correct values as context variables for the renderer.
app.get { req in
req.leaf.render(template: "dwelling", context: [
"title": "My Page",
"header": "This is my own page.",
"message": "Welcome to my page!"
])
}
It’s attainable to inline a number of Leaf recordsdata, so for instance you possibly can create a hierarchy of templates resembling: index ▸ web page ▸ welcome, simply comply with the identical sample that I launched above. Price to say you can inline recordsdata as uncooked recordsdata (#inline("my-file", as: uncooked)), however this manner they gained’t be processed throughout rendering. 😊
LeafData, loops and circumstances
Spending some {custom} information to the view isn’t that arduous, you simply have to adapt to the LeafDataRepresentable protocol. Let’s construct a brand new checklist.html template first, so I can present you just a few different sensible issues as properly.
#let(title = "My {custom} checklist")
#let(description = "That is the outline of our checklist web page.")
#var(heading = nil)
#outline(bodyBlock):
#for(todo in todos):
- #if(todo.isCompleted):✅#else:❌#endif #(todo.title)
#endfor
#enddefine
#inline("index")
We declare two constants so we don’t should go across the title and outline utilizing the identical keys as context variables. Subsequent we use the variable syntax to override our heading and set it to a zero worth, we’re doing this so I can present you that we will use the coalescing (??) operator to chain elective values. Subsequent we use the #for block to iterate via our checklist. The todos variable can be a context variable that we setup utilizing Swift afterward. We will additionally use circumstances to test values or expressions, the syntax is just about easy.
Now we simply should create a knowledge construction to characterize our Todo objects.
import Vapor
import Leaf
struct Todo {
let title: String
let isCompleted: Bool
}
extension Todo: LeafDataRepresentable {
var leafData: LeafData {
.dictionary([
"name": name,
"isCompleted": isCompleted,
])
}
}
I made a brand new Todo struct and prolonged it so it may be used as a LeafData worth in the course of the template rendering course of. You possibly can lengthen Fluent fashions similar to this, normally you’ll have to return a LeafData.dictionary kind together with your object properties as particular values beneath given keys. You possibly can lengthen the dictionary with computed properties, however this can be a nice method to disguise delicate information from the views. Simply utterly ignore the password fields. 😅
Time to render a listing of todos, that is one attainable method:
func routes(_ app: Software) throws {
app.get { req -> EventLoopFuture in
let todos = [
Todo(name: "Update Leaf 4 articles", isCompleted: true),
Todo(name: "Write a brand new article", isCompleted: false),
Todo(name: "Fix a bug", isCompleted: true),
Todo(name: "Have fun", isCompleted: true),
Todo(name: "Sleep more", isCompleted: false),
]
return req.leaf.render(template: "checklist", context: [
"heading": "Lorem ipsum",
"todos": .array(todos),
])
}
}
The one distinction is that we have now to be extra express about sorts. Because of this we have now to inform the Swift compiler that the request handler operate returns a generic EventLoopFuture object with an related View kind. The Leaf renderer works asynchronously in order that’s why we have now to work with a future worth right here. In case you don’t how how they work, please examine them, futures and guarantees are fairly important constructing blocks in Vapor.
The very last item I need to speak about is the context argument. We return a [String: LeafData] kind, that’s why we have now to place an extra .array initializer across the todos variable so the renderer will know the precise kind right here. Now should you run the app it’s best to be capable of see our todos.
Abstract
I hope that this tutorial will show you how to to construct higher templates utilizing Leaf. In case you perceive the fundamental constructing blocks, resembling inlines, definitions and evaluations, it’s going to be very easy to compose your template hierarchies. If you wish to be taught extra about Leaf or Vapor it’s best to test for extra tutorials within the articles part or you should buy my Sensible Server Aspect Swift guide.

