Learn to use UICollectionView, with extremely reusable UIKit elements and a few MVVM sample with out the going nuts with index path calculations.
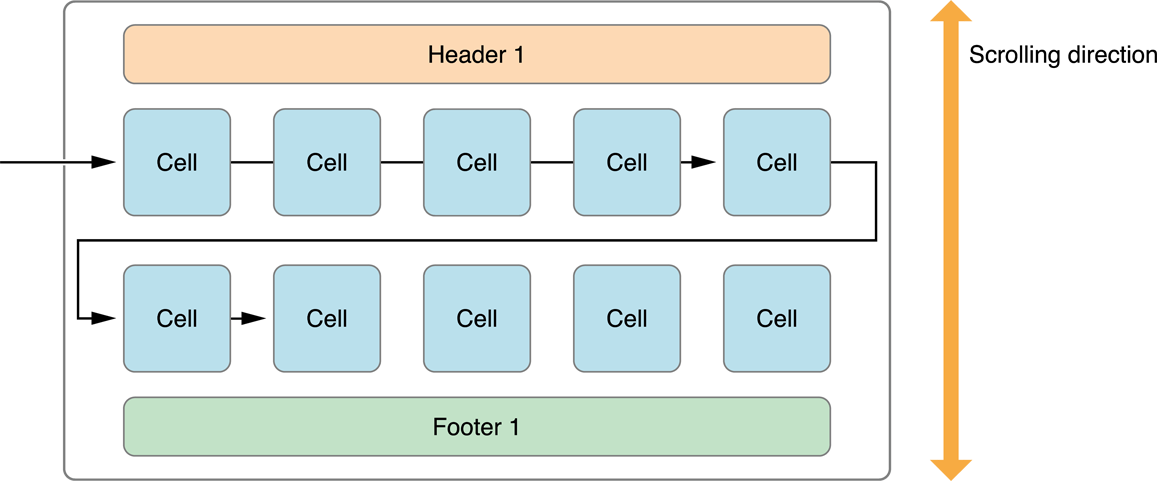
Anatomy of the UICollectionView class
In the event you’re not aware of UICollectionView, I’d recommend to get aware of this class instantly. They’re the fundamental constructing blocks for a lot of apps offered by Apple and different third get together builders. It’s like UITableView on steroids. Here’s a fast intro about the right way to work with them by way of IB and Swift code. 💻

You may need observed that I’ve a love for steel music. On this tutorial we’re going to construct an Apple Music catalog like look from floor zero utilizing solely the mighty UICollectionView class. Headers, horizontal and vertical scrolling, round photographs, so principally nearly every little thing that you simply’ll ever have to construct nice consumer interfaces. 🤘🏻
The best way to make a UICollectionView utilizing Interface Builder (IB) in Xcode?
The quick & sincere reply: you shouldn’t use IB!
In the event you nonetheless wish to use IB, here’s a actual fast tutorial for completely freshmen:

The principle steps of making your first UICollectionView primarily based display screen are these:
- Drag a UICollectionView object to your view controller
- Set correct constraints on the gathering view
- Set dataSource & delegate of the gathering view
- Prototype your cell structure contained in the controller
- Add constraints to your views contained in the cell
- Set prototype cell class & reuse identifier
- Perform a little coding:
import UIKit
class MyCell: UICollectionViewCell {
@IBOutlet weak var textLabel: UILabel!
}
class ViewController: UIViewController {
@IBOutlet weak var collectionView: UICollectionView!
override func viewDidLayoutSubviews() {
tremendous.viewDidLayoutSubviews()
if let flowLayout = collectionView.collectionViewLayout as? UICollectionViewFlowLayout {
flowLayout.itemSize = CGSize(
width: collectionView.bounds.width,
peak: 120
)
}
}
}
extension ViewController: UICollectionViewDataSource {
func numberOfSections(
in collectionView: UICollectionView
) -> Int {
1
}
func collectionView(
_ collectionView: UICollectionView,
numberOfItemsInSection part: Int
) -> Int {
10
}
func collectionView(
_ collectionView: UICollectionView,
cellForItemAt indexPath: IndexPath
) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(
withReuseIdentifier: "MyCell",
for: indexPath
) as! MyCell
cell.textLabel.textual content = String(indexPath.row + 1)
return cell
}
}
extension ViewController: UICollectionViewDelegate {
func collectionView(
_ collectionView: UICollectionView,
didSelectItemAt indexPath: IndexPath
) {
print(indexPath.merchandise + 1)
}
}
In a nutshell, the info supply will present all of the required information about the right way to populate the gathering view, and the delegate will deal with consumer occasions, corresponding to tapping on a cell. You must have a transparent understanding concerning the information supply and delegate strategies, so be happy to play with them for a short time. ⌨️
The best way to setup a UICollectionView primarily based display screen programmatically?
As you may need observed cells are the core elements of a group view. They’re derived from reusable views, because of this when you have a listing of 1000 parts, there gained’t be a thousand cells created for each component, however just a few that fills the scale of the display screen and while you scroll down the listing these things are going to be reused to show your parts. That is solely due to reminiscence concerns, so not like UIScrollView the UICollectionView (and UITableView) class is a very sensible and environment friendly one, however that is additionally the explanation why it’s important to put together (reset the contents of) the cell each time earlier than you show your precise information. 😉
Initialization can be dealt with by the system, however it’s price to say that in case you are working with Interface Builder, it’s best to do your customization contained in the awakeFromNib technique, however in case you are utilizing code, init(body:) is your home.
import UIKit
class MyCell: UICollectionViewCell {
weak var textLabel: UILabel!
override init(body: CGRect) {
tremendous.init(body: body)
let textLabel = UILabel(body: .zero)
textLabel.translatesAutoresizingMaskIntoConstraints = false
contentView.addSubview(textLabel)
NSLayoutConstraint.activate([
textLabel.topAnchor.constraint(
equalTo: contentView.topAnchor
),
textLabel.bottomAnchor.constraint(
equalTo: contentView.bottomAnchor
),
textLabel.leadingAnchor.constraint(
equalTo: contentView.leadingAnchor
),
textLabel.trailingAnchor.constraint(
equalTo: contentView.trailingAnchor
),
])
self.textLabel = textLabel
contentView.backgroundColor = .lightGray
textLabel.textAlignment = .middle
}
required init?(coder aDecoder: NSCoder) {
tremendous.init(coder: aDecoder)
fatalError("Interface Builder just isn't supported!")
}
override func awakeFromNib() {
tremendous.awakeFromNib()
fatalError("Interface Builder just isn't supported!")
}
override func prepareForReuse() {
tremendous.prepareForReuse()
textLabel.textual content = nil
}
}
Subsequent we now have to implement the view controller which is liable for managing the gathering view, we’re not utilizing IB so we now have to create it manually by utilizing Auto Format anchors – like for the textLabel within the cell – contained in the loadView technique. After the view hierarchy is able to rock, we additionally set the info supply and delegate plus register our cell class for additional reuse. Word that that is accomplished mechanically by the system in case you are utilizing IB, however should you favor code it’s important to do it by calling the right registration technique. You possibly can register each nibs and courses.
import UIKit
class ViewController: UIViewController {
weak var collectionView: UICollectionView!
override func loadView() {
tremendous.loadView()
let collectionView = UICollectionView(
body: .zero,
collectionViewLayout: UICollectionViewFlowLayout()
)
collectionView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(collectionView)
NSLayoutConstraint.activate([
collectionView.topAnchor.constraint(
equalTo: view.topAnchor
),
collectionView.bottomAnchor.constraint(
equalTo: view.bottomAnchor
),
collectionView.leadingAnchor.constraint(
equalTo: view.leadingAnchor
),
collectionView.trailingAnchor.constraint(
equalTo: view.trailingAnchor
),
])
self.collectionView = collectionView
}
override func viewDidLoad() {
tremendous.viewDidLoad()
collectionView.backgroundColor = .white
collectionView.dataSource = self
collectionView.delegate = self
collectionView.register(
MyCell.self,
forCellWithReuseIdentifier: "MyCell"
)
}
}
extension ViewController: UICollectionViewDataSource {
func numberOfSections(
in collectionView: UICollectionView
) -> Int {
1
}
func collectionView(
_ collectionView: UICollectionView,
numberOfItemsInSection part: Int
) -> Int {
10
}
func collectionView(
_ collectionView: UICollectionView,
cellForItemAt indexPath: IndexPath
) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(
withReuseIdentifier: "MyCell",
for: indexPath
) as! MyCell
cell.textLabel.textual content = String(indexPath.row + 1)
return cell
}
}
extension ViewController: UICollectionViewDelegate {
func collectionView(
_ collectionView: UICollectionView,
didSelectItemAt indexPath: IndexPath
) {
print(indexPath.row + 1)
}
}
extension ViewController: UICollectionViewDelegateFlowLayout {
func collectionView(
_ collectionView: UICollectionView,
structure collectionViewLayout: UICollectionViewLayout,
sizeForItemAt indexPath: IndexPath
) -> CGSize {
.init(
width: collectionView.bounds.dimension.width - 16,
peak: 120
)
}
func collectionView(
_ collectionView: UICollectionView,
structure collectionViewLayout: UICollectionViewLayout,
minimumLineSpacingForSectionAt part: Int
) -> CGFloat {
8
}
func collectionView(
_ collectionView: UICollectionView,
structure collectionViewLayout: UICollectionViewLayout,
minimumInteritemSpacingForSectionAt part: Int
) -> CGFloat {
0
}
func collectionView(
_ collectionView: UICollectionView,
structure collectionViewLayout: UICollectionViewLayout,
insetForSectionAt part: Int
) -> UIEdgeInsets {
.init(prime: 8, left: 8, backside: 8, proper: 8)
}
}
This time it’s best to pay some consideration on the circulation structure delegate strategies. You need to use these strategies to supply metrics for the structure system. The circulation structure will show all of the cells primarily based on these numbers and sizes. sizeForItemAt is liable for the cell dimension, minimumInteritemSpacingForSectionAt is the horizontal padding, minimumLineSpacingForSectionAt is the vertical padding, and insetForSectionAt is for the margin of the gathering view part.
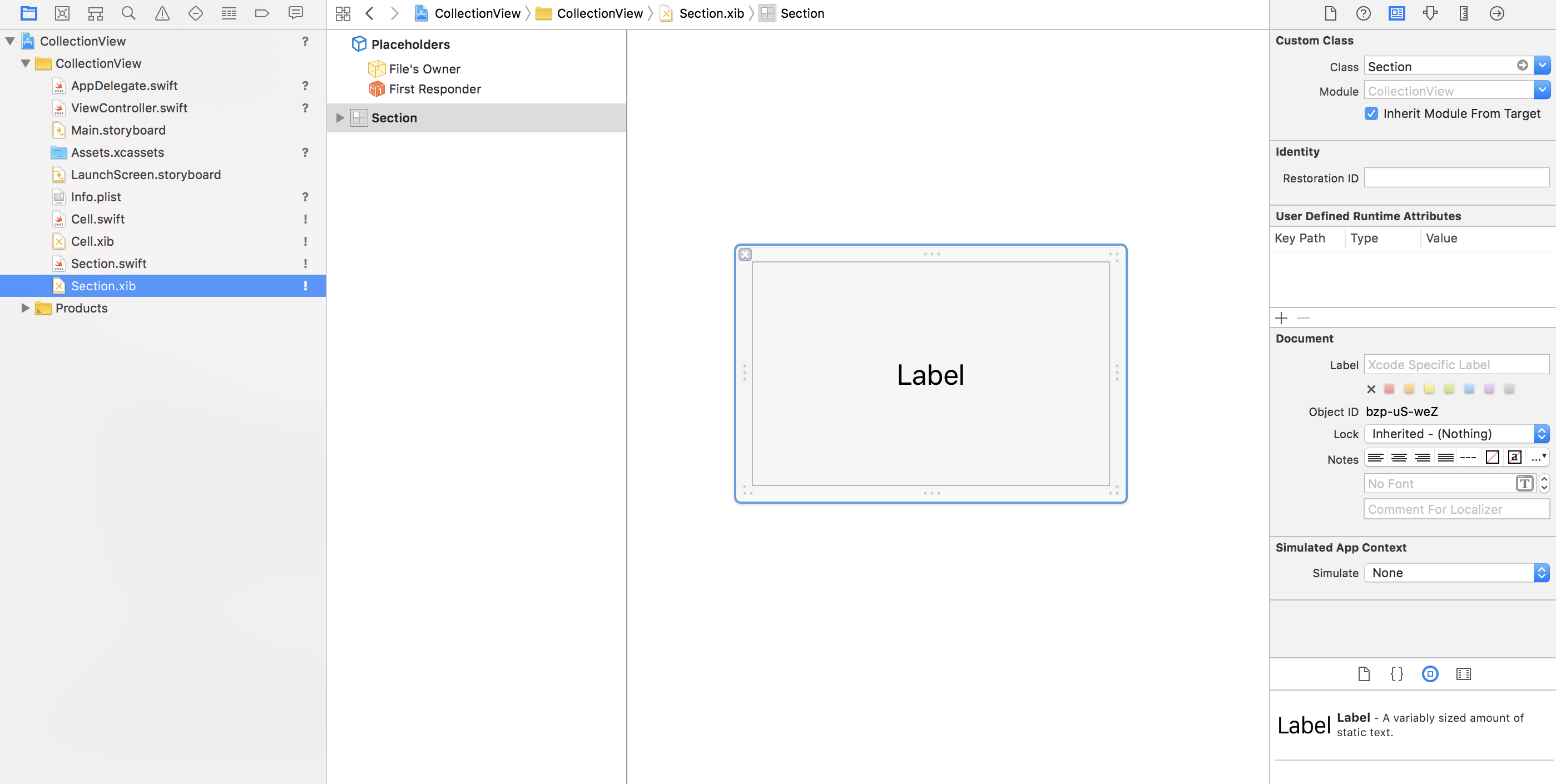
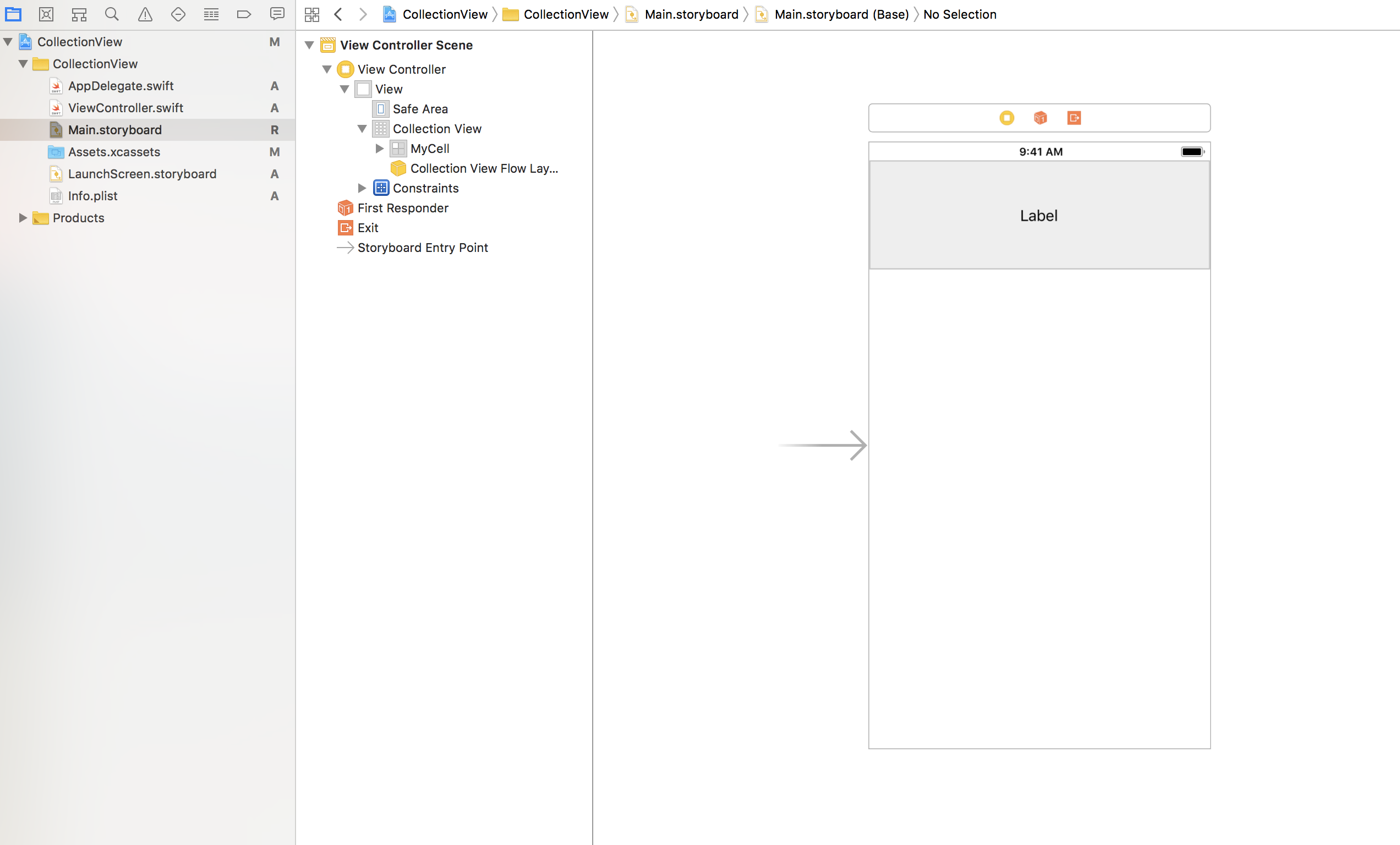
So on this part I’m going to each use storyboards, nibs and a few Swift code. That is my regular method for a number of causes. Though I really like making constraints from code, most individuals favor visible editors, so all of the cells are created inside nibs. Why nibs? As a result of when you have a number of assortment views that is “nearly” the one good technique to share cells between them.
You possibly can create part footers precisely the identical approach as you do headers, in order that’s why this time I’m solely going to give attention to headers, as a result of actually you solely have to vary one phrase with a purpose to use footers. ⚽️

You simply need to create two xib recordsdata, one for the cell and one for the header. Please word that you could possibly use the very same assortment view cell to show content material within the part header, however it is a demo so let’s simply go together with two distinct gadgets. You don’t even need to set the reuse identifier from IB, as a result of we now have to register our reusable views contained in the supply code, so simply set the cell class and join your shops.
Cell and supplementary component registration is barely completely different for nibs.
let cellNib = UINib(nibName: "Cell", bundle: nil)
self.collectionView.register(
cellNib,
forCellWithReuseIdentifier: "Cell"
)
let sectionNib = UINib(nibName: "Part", bundle: nil)
self.collectionView.register(
sectionNib,
forSupplementaryViewOfKind: UICollectionView.elementKindSectionHeader,
withReuseIdentifier: "Part"
)
Implementing the info supply for the part header appears to be like like this.
func collectionView(
_ collectionView: UICollectionView,
viewForSupplementaryElementOfKind sort: String,
at indexPath: IndexPath
) -> UICollectionReusableView {
guard sort == UICollectionView.elementKindSectionHeader else {
return UICollectionReusableView()
}
let view = collectionView.dequeueReusableSupplementaryView(
ofKind: sort,
withReuseIdentifier: "Part",
for: indexPath
) as! Part
view.textLabel.textual content = String(indexPath.part + 1)
return view
}
Offering the scale for the circulation structure delegate can be fairly simple, nevertheless generally I don’t actually get the naming conventions by Apple. As soon as it’s important to swap a sort, and the opposite time there are actual strategies for particular varieties. 🤷♂️
func collectionView(
_ collectionView: UICollectionView,
structure collectionViewLayout: UICollectionViewLayout,
referenceSizeForHeaderInSection part: Int
) -> CGSize {
.init(
width: collectionView.bounds.dimension.width,
peak: 64
)
}
Ranging from iOS9 part headers and footers will be pinned to the highest or backside of the seen bounds of the gathering view.
if let flowLayout = self.collectionView.collectionViewLayout as? UICollectionViewFlowLayout {
flowLayout.sectionHeadersPinToVisibleBounds = true
}
That’s it, now you know the way to construct fundamental layouts with assortment view.
What about complicated instances, like utilizing a number of sorts of cells in the identical assortment view? Issues can get fairly messy with index paths, in order that’s why I re-invented one thing higher primarily based on a way the right way to construct superior consumer interfaces with assortment views showcased by Apple again at WWDC 2014.
My CollectionView primarily based UI framework
Now you understand the fundamentals, so why don’t we get straight to the purpose? I’ll present you my finest follow of constructing nice consumer interfaces through the use of my MVVM structure primarily based CollectionView micro framework.
CollectionView + ViewModel sample = ❤️ .
I’ll clarify the elements actual fast and after that you simply’ll discover ways to use them to construct up the Apple music-ish structure that I used to be speaking about to start with. 🎶
Grid system
The primary downside with assortment views is the scale calculation. You must present the scale (width & peak) for every cell inside your assortment view.
- if every little thing has a hard and fast dimension inside your assortment view, you may simply set the scale properties on the circulation structure itself
- should you want dynamic sizes per merchandise, you may implement the circulation structure delegate aka. UICollectionViewDelegateFlowLayout (why is the delegate phrase in the midst of the identify???) and return the precise sizes for the structure system
- should you want much more management you may create a brand new structure subclass derived from CollectionView(Circulation)Format and do all the scale calculations there
Thats good, however nonetheless it’s important to mess with index paths, trait collections, frames and lots of extra with a purpose to have a easy 2, 4, n column structure that adapts on each machine. That is the explanation why I’ve created a very fundamental grid system for dimension calculation. With my grid class you may simply set the variety of columns and get again the scale for x quantity of columns, “similar to” in internet primarily based css grid methods. 🕸
Cell reuse
Registering and reusing cells ought to and will be automated in a sort secure method. You simply wish to use the cell, and also you shouldn’t care about reuse identifiers and cell registration in any respect. I’ve made a pair helper strategies with a purpose to make the progress extra nice. Reuse identifiers are derived from the identify of the cell courses, so that you dont’t have to fret about anymore. This can be a follow that a lot of the builders use.
View mannequin
view mannequin = cell (view) + information (mannequin)
Filling up “template” cell with actual information ought to be the duty of a view mannequin. That is the place MVVM comes into play. I’ve made a generic base view mannequin class, that it’s best to subclass. With the assistance of a protocol, you should use numerous cells in a single assortment view with out going loopy of the row & part calculations and you may give attention to one easy activity: connecting view with fashions. 😛
Part
part = header + footer + cells
I’m attempting to emphasise that you simply don’t wish to mess with index paths, you simply wish to put your information collectively and that’s it. Up to now I’ve struggled greater than sufficient with “pointless index path math”, so I’ve made the part object as a easy container to wrap headers, footers and all of the gadgets inside the part. The end result? Generic information supply class that can be utilized with a number of cells with none row or part index calculations. 👏👏👏
Supply
So with a purpose to make all of the issues I’ve talked about above work, I wanted to implement the gathering view delegate, information supply, and circulation structure delegate strategies. That’s how my supply class was born. The whole lot is carried out right here, and I’m utilizing sections, view fashions the grid system to construct up assortment views. However hey, sufficient from this concept, let’s see it in follow. 👓
CollectionView framework instance utility
The best way to make a any listing or grid structure problem free? Effectively, as a primary step simply add my CollectionView framework as a dependency. Don’t fear you gained’t remorse it, plus it helps Xcode 11 already, so you should use the Swift Bundle Supervisor, straight from the file menu to combine this package deal.
Tip: simply add the @_exported import CollectionView line within the AppDelegate file, then you definitely I don’t have to fret about importing the framework file-by-file.
Step 1. Make the cell.
This step is an identical with the common setup, besides that your cell need to be a subclass of my Cell class. Add your personal cell and do every little thing as you’ll do usually.
import UIKit
class AlbumCell: Cell {
@IBOutlet weak var textLabel: UILabel!
@IBOutlet weak var detailTextLabel: UILabel!
@IBOutlet weak var imageView: UIImageView!
override func awakeFromNib() {
tremendous.awakeFromNib()
self.textLabel.font = UIFont.systemFont(ofSize: 12, weight: .daring)
self.textLabel.textColor = .black
self.detailTextLabel.font = UIFont.systemFont(ofSize: 12, weight: .daring)
self.detailTextLabel.textColor = .darkGray
self.imageView.layer.cornerRadius = 8
self.imageView.layer.masksToBounds = true
}
override func reset() {
tremendous.reset()
self.textLabel.textual content = nil
self.detailTextLabel.textual content = nil
self.imageView.picture = nil
}
}
Step 2. Make a mannequin
Simply decide a mannequin object. It may be something, however my method is to make a brand new struct or class with a Mannequin suffix. This manner I do know that fashions are referencing the gathering view fashions inside my reusable elements folder.
import Basis
struct AlbumModel {
let artist: String
let identify: String
let picture: String
}
Step 3. Make the view mannequin.
Now as a substitute of configuring the cell contained in the delegate, or in a configure technique someplace, let’s make an actual view mannequin for the cell & the info mannequin that’s going to be represented through the view.
import UIKit
class AlbumViewModel: ViewModel {
override func updateView() {
self.view?.textLabel.textual content = self.mannequin.artist
self.view?.detailTextLabel.textual content = self.mannequin.identify
self.view?.imageView.picture = UIImage(named: self.mannequin.picture)
}
override func dimension(grid: Grid) -> CGSize {
if
(self.collectionView.traitCollection.userInterfaceIdiom == .cellphone &&
self.collectionView.traitCollection.verticalSizeClass == .compact) ||
self.collectionView?.traitCollection.userInterfaceIdiom == .pad
{
return grid.dimension(
for: self.collectionView,
ratio: 1.2,
gadgets: grid.columns / 4,
gaps: grid.columns - 1
)
}
if grid.columns == 1 {
return grid.dimension(for: self.collectionView, ratio: 1.1)
}
return grid.dimension(
for: self.collectionView,
ratio: 1.2,
gadgets: grid.columns / 2,
gaps: grid.columns - 1
)
}
}
Step 4. Setup your information supply.
Now, use your actual information and populate your assortment view utilizing the view fashions.
let grid = Grid(columns: 1, margin: UIEdgeInsets(all: 8))
self.collectionView.supply = .init(grid: grid, [
[
HeaderViewModel(.init(title: "Albums"))
AlbumViewModel(self.album)
],
])
self.collectionView.reloadData()
Step 5. 🍺🤘🏻🎸
Congratulations you’re accomplished together with your first assortment view. With just some strains of code you may have a ROCK SOLID code that may enable you out in a lot of the conditions! 😎
That is simply the tip of the iceberg! 🚢
What if we make a cell that comprises a group view and we use the identical technique like above? A group view containing a group view… UICollectionViewception!!! 😂
It’s utterly doable, and very easy to do, the info that feeds the view mannequin might be a group view supply object, and also you’re accomplished. Easy, magical and tremendous good to implement, additionally included within the instance app.
Sections with artists & round photographs
A number of sections? No downside, round photographs? That’s additionally a bit of cake, should you had learn my earlier tutorial about round assortment view cells, you’ll know the right way to do it, however please try the supply code from GitLab and see it for your self in motion.
Callbacks and actions
Person occasions will be dealt with very straightforward, as a result of view fashions can have delegates or callback blocks, it solely relies on you which ones one you like. The instance comprises an onSelect handler, which is tremendous good and built-in to the framework. 😎
Dynamic cell sizing re-imagined
I additionally had a tutorial about assortment view self sizing cell assist, however to be sincere I’m not a giant fan of Apple’s official technique. After I’ve made the grid system and began utilizing view fashions, it was easier to calculate cell heights on my own, with about 2 strains of additional code. I consider that’s price it, as a result of self sizing cells are a little bit buggy if it involves auto rotation.
Rotation assist, adaptivity
Don’t fear about that an excessive amount of, you may merely change the grid or test trait collections contained in the view mannequin in order for you. I’d say nearly every little thing will be accomplished proper out of the field. My assortment view micro framework is only a light-weight wrapper across the official assortment view APIs. That’s the great thing about it, be happy to do no matter you need and use it in a approach that YOU personally favor. 📦
Now go, seize the pattern code and hearken to some steel! 🤘🏻
What if I informed you… another factor: SwiftUI
These are some unique quotes of mine again from April, 2018:
In the event you like this technique that’s cool, however what if I informed you that there’s extra? Do you wish to use the identical sample all over the place? I imply on iOS, tvOS, macOS and even watchOS. Completed deal! I’ve created every little thing contained in the CoreKit framework. UITableViews, WKInterfaceTables are supported as properly.
Effectively, I’m a visionary, however SwiftUI was late 1 yr, it arrived in 2019:
I actually consider that Apple this yr will method the subsequent technology UIKit / AppKit / UXKit frameworks (written in Swift in fact) considerably like this. I’m not speaking concerning the view mannequin sample, however about the identical API on each platform pondering. Anyway, who is aware of this for sue, we’ll see… #wwdc18 🤔
If somebody from Apple reads this, please clarify me why the hell is SwiftUI nonetheless an abstraction layer above UIKit/ AppKit as a substitute of a refactored AppleKit UI framework that lastly unifies each single API? For actual, why? Nonetheless don’t get it. 🤷♂️
Anyway, we’re stepping into to the identical route guys, year-by-year I delete increasingly more self-written “Third-party” code, so that you’re doing nice progress there! 🍎

