When your app has a tab bar and also you recompile it utilizing Xcode 26, you’ll robotically see that your tab bar has a brand new feel and look based mostly on Liquid Glass. On this weblog put up, we’ll discover the brand new tab bar, and which new capabilities we’ve gained with the Liquid Glass redesign. I’ll additionally spend a bit of little bit of time on offering some ideas round how one can conditionally apply iOS 26 particular view modifiers to your tab bar utilizing Dave DeLong’s “Backport” strategy.
By the tip of this put up you’ll have a a lot better sense of how Liquid Glass adjustments your app’s tab bar, and how one can configure the tab bar to actually lean into iOS 26’s Liquid Glass design philosophy.
Tab Bar fundamentals in iOS 26
In the event you’ve adopted iOS 18’s tab bar updates, you’re already in a very great spot for adopting the brand new options that we get with Liquid Glass. In the event you haven’t, right here’s what a quite simple tab bar seems like utilizing TabView and Tab:
TabView {
Tab("Exercises", systemImage: "dumbbell.fill") {
WorkoutsView()
}
Tab("Workouts", systemImage: "determine.strengthtraining.conventional") {
ExercisesView()
}
}Once you compile your app with Xcode 26, and also you run it on a tool with iOS 18 put in, your tab bar would look a bit like this:

When operating the precise some code on iOS 26, you’ll discover that the tab bar will get a brand new Liquid Glass based mostly design:

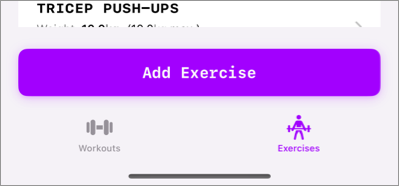
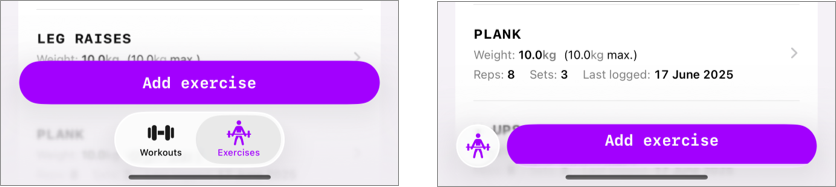
Liquid glass encourages a extra layer strategy to designing your app, so having this strategy the place there’s a big button above the tab bar and obscuring content material isn’t very iOS 26-like.
Right here’s what the total display that this tab bar is on seems like:

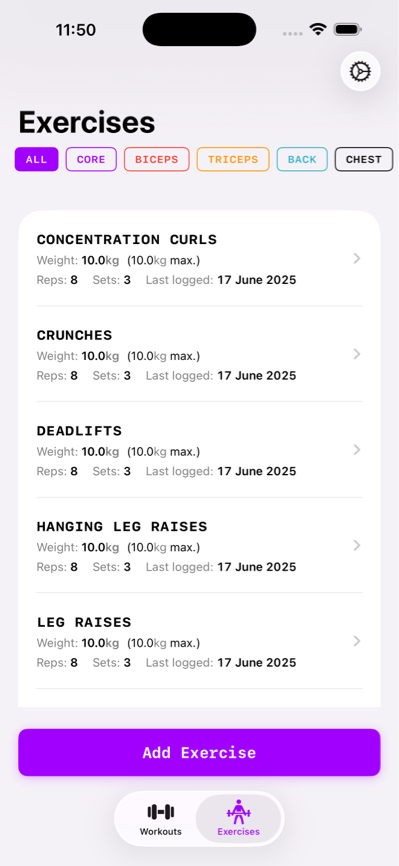
To make this app really feel extra at dwelling on iOS 26, I feel we must always develop the record’s contents in order that they find yourself beneath the tab bar utilizing a little bit of a blurry overlay. Just like what Apple does for their very own apps:

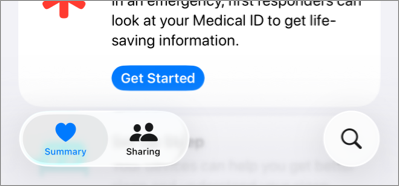
Discover that this app has a left-aligned tab bar and that there’s a search button on the backside as effectively. Earlier than we discuss a bit about how you can obtain that format, I’d wish to discover the setup the place they’ve content material that expands beneath the tab bar first. After that we’ll have a look at extra superior tab bar options like having a search button and extra.
Understanding the tab bar’s blur impact
In the event you’ve frolicked with the tab bar already, you’ll know that the blur impact that we see within the well being app is definitely the default impact for a tab bar that sits on prime of a scrollable container.
The app we’re taking a look at on this put up has a view format that appears a bit like this:
VStack {
ScrollView(.horizontal) { /* filter choices */ }
Record { /* The workouts */ }
Button { /* The purple button + motion */
}The ensuing impact is that the tab doesn’t overlay a scrolling container, and we find yourself with a stable coloured background.
If we take away the button for now, we really get the blurred background conduct that we wish:

The subsequent goal now could be so as to add that “Add Train” button once more in a manner that blends properly with Liquid Glass, so let’s discover another cool tab view behaviors on iOS 26, and the way we will allow these.
Minimizing a Liquid Glass tab view
Let’s begin with a cool impact that we will apply to a tab bar to make it much less outstanding whereas the consumer scrolls.

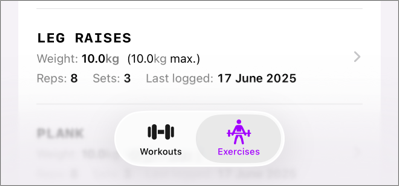
Whereas this impact doesn’t deliver our “Add Train” button again, it does opt-in to a characteristic from iOS 26 that I like rather a lot. We are able to have our tab bar reduce when the consumer scrolls up or down by making use of a brand new view modifier to our TabView:
TabView {
/* ... */
}.tabBarMinimizeBehavior(.onScrollDown)When this view modifier is utilized to your tab view, it is going to robotically reduce itself when the content material that’s overlayed by the tab bar will get scrolled. So in our case, the tab bar minimizes when the record of workouts will get scrolled.
Observe that the tab bar doesn’t reduce if we’d apply this view modifier with the outdated design. That’s as a result of the tab bar didn’t overlay any scrolling content material. This makes it much more clear that the outdated design actually doesn’t match effectively in a liquid glass world.
Let’s see how we will add our button on prime of the Liquid Glass TabView in a manner that matches properly with the brand new design.
Including a view above your tab bar on iOS 26
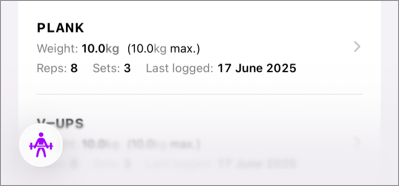
On iOS 26 we’ve gained the power so as to add an adjunct view to our tab bars. This view shall be positioned above your tab bar on iOS and when your tab bar minimizes the accent view is positioned subsequent to the minimized tab bar button:

Observe that the button appears a bit of minimize off within the minimized instance. This appears to be a however within the beta so far as I can inform proper now; if later within the beta cycle it seems that I’m doing one thing unsuitable right here, I’ll replace the article as wanted.
To position an adjunct view on a tab bar, you apply the tabViewBottomAccessory view modifier to your TabView:
TabView {
/* ... */
}
.tabBarMinimizeBehavior(.onScrollDown)
.tabViewBottomAccessory {
Button("Add train") {
// Motion so as to add an train
}.purpleButton()
}Observe that the accent shall be seen for each tab in your app so our utilization right here won’t be the perfect strategy; however it works. It’s attainable to examine the energetic tab within your view modifier to return totally different buttons or views relying on the energetic tab:
.tabViewBottomAccessory {
if activeTab == .exercises {
Button("Begin exercise") {
// Motion so as to add an train
}.purpleButton()
} else {
Button("Add train") {
// Motion so as to add an train
}.purpleButton()
}
}Once more, this works however I’m undecided that is the supposed use case for a backside accent. Apple’s personal utilization appears fairly restricted to views which might be related for each view within the app. Just like the music app the place they’ve participant controls because the tab view’s accent.
So, whereas this strategy allow us to add the “Add train” button once more; it looks like this isn’t the way in which to go.
Including a floating button to our view
Within the well being app instance from earlier than, there was a search button within the backside proper facet of the display. We are able to add a button of our personal to that location through the use of a TabItem in our TabView that has a .search position:
Tab("Add", systemImage: "plus", worth: Tabs.workouts, position: .search) {
/* Your view */
}Whereas this provides a backside to the underside proper of our view, it’s removed from an answer to changing our view-specific “Add train” button. A Tab that has a search position is separated out of your different tabs however you’re anticipated to current a full display view from this tab. So a search tab actually solely is smart when your present tab bar incorporates a search web page.
That mentioned, I do assume {that a} floating button is what we’d like on this Liquid Glass world so let’s add one to our workouts view.
It gained’t use the TabView APIs however I do assume it’s vital to cowl the answer that works effectively for my part.
Provided that Liquid Glass enforces a extra layered design, this sample of getting a big button on the backside of our record simply doesn’t work in addition to it used to.
As an alternative, we will leverage a ZStack and add a button on prime of it so we will have our scrolling content material look the way in which that we like whereas additionally having an “Add Train” button:
ZStack(alignment: .bottomTrailing) {
// view contents
Button(motion: {
// ...
}) {
Label("Add Train", systemImage: "plus")
.daring()
.labelStyle(.iconOnly)
.padding()
}
.glassEffect(.common.interactive())
.padding([.bottom, .trailing], 12)
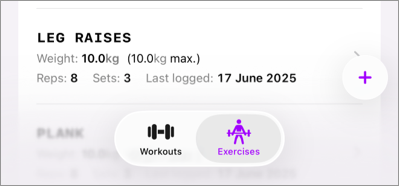
}The important thing to creating our floating button have a look at house is making use of the glassEffect view modifier. I gained’t cowl that modifier in depth however you possibly can most likely guess what it does; it makes our button have that Liquid Glass design that we’re in search of:

I’m not 100% bought on this strategy as a result of I felt like there was one thing good about having that giant purple button in my outdated design. However, this can be a new design period. And this feels prefer it’s one thing that might match properly within the iOS 26 design language.
In Abstract
Realizing which choices you may have for customizing iOS 26’s TabView will significantly assist with adopting Liquid Glass. Realizing how one can reduce your tab bar, or when to assign an adjunct view can actually provide help to construct higher experiences to your customers. Including a search tab with the search position will assist SwiftUI place your search characteristic correctly and persistently throughout platforms.
Whereas Liquid Glass is a big change when it comes to design language, I like these new TabView APIs rather a lot and I’m excited to spend extra time with them.

