Printed on: July 2, 2025
On iOS 26 we now have a lot of new methods to reimagine our UIs with Liquid Glass. Because of this we are able to check out Apple’s built-in purposes and discover fascinating purposes of Liquid Glass that we are able to use to boost our understanding of how Liquid Glass parts may be constructed, and to grasp what Apple considers to be good apply for Liquid Glass interfaces.
On this publish, we’re going to copy a management that’s a part of the brand new maps app.
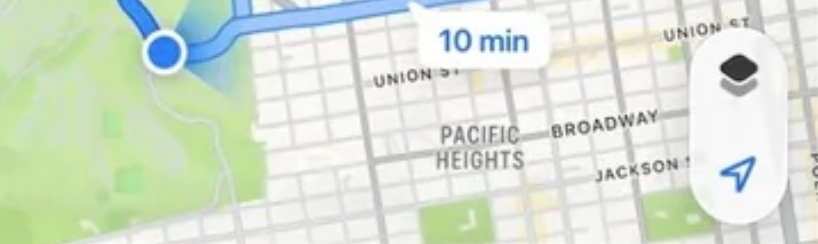
It’s a vertical stack of two buttons in a single Liquid Glass container. Right here’s what the element appears to be like like in iOS 26:

And right here’s the element that we’ll construct on this publish:

We’re going to be making use of buttons, button types, a GlassEffectContainer, and the glassEffectUnion view modifier to attain our impact.
Constructing the element’s buttons
We’ll begin off with a GlassEffectContainer and a VStack that incorporates two buttons:
GlassEffectContainer {
VStack {
Button {
} label: {
Label("Areas", systemImage: "sq..2.layers.3d.high.crammed")
.daring()
.labelStyle(.iconOnly)
.foregroundStyle(Colour.black.secondary)
}
.buttonStyle(.glass)
Button {
} label: {
Label("Navigation", systemImage: "location")
.daring()
.labelStyle(.iconOnly)
.foregroundStyle(Colour.purple)
}
.buttonStyle(.glass)
}
}This code will merely create two buttons on high of one another utilizing a glass button type. The ensuing UI appears to be like like this:

That’s not nice nevertheless it’s a begin. We have to apply a unique buttonStyle and tint our glass to have a white background. The code beneath exhibits how to do this. For brevity, I’ll solely present a single button; the buttonStyle must be utilized to each of our buttons although:
GlassEffectContainer {
VStack {
// ...
Button {
} label: {
Label("Navigation", systemImage: "location")
.daring()
.labelStyle(.iconOnly)
.foregroundStyle(Colour.purple)
}
.buttonStyle(.glassProminent)
}.tint(.white.opacity(0.8))
}With this code, each buttons have a outstanding type which provides them a background coloration as a substitute of being totally translucent like they’re with the conventional glass impact:

Now that we now have our buttons arrange, what we have to do is group them collectively right into a single glass form. To do that, we use the glassEffectUnion view modifier on each parts that we need to group.
Let’s go forward and do this subsequent.
Grouping parts utilizing a glassEffectUnion
A glassEffectUnion can be utilized to have a number of buttons contribute to a single Liquid Glass form. In our case, we wish these two buttons to be handled as a single Liquid Glass form so that they find yourself trying just like the Apple Maps parts we’re attempting to copy.
First, we have to add a namespace to our container view:
@Namespace var unionNamespaceWe’ll use this namespace as a option to join our parts.
Subsequent, we have to replace our buttons:
GlassEffectContainer {
VStack {
Button {
} label: {
Label("Areas", systemImage: "sq..2.layers.3d.high.crammed")
.daring()
.labelStyle(.iconOnly)
.foregroundStyle(Colour.black.secondary)
}
.buttonStyle(.glassProminent)
.glassEffectUnion(id: "mapOptions", namespace: unionNamespace)
Button {
} label: {
Label("Navigation", systemImage: "location")
.daring()
.labelStyle(.iconOnly)
.foregroundStyle(Colour.purple)
}
.buttonStyle(.glassProminent)
.glassEffectUnion(id: "mapOptions", namespace: unionNamespace)
}.tint(Colour.white.opacity(0.8))
}By making use of glassEffectUnion(id: "mapOptions", namespace: unionNamespace) to each views they grow to be related. There are a couple of circumstances to make the grouping work although:
- The weather should have the identical
idfor them to be grouped - The glass impact that’s used have to be the identical for all parts within the union or they received’t be grouped
-
All parts within the group have to be tinted the identical manner or they received’t be grouped
Now that our parts are grouped, they’re virtually precisely the place we wish them to be:

The buttons are a bit near the highest and backside edges so we must always apply some padding to our Label parts. I just like the spacing within the center, so what I’ll do is pad the highest of the primary Label and the underside of the second:
GlassEffectContainer {
VStack {
Button {
} label: {
Label("Areas", systemImage: "sq..2.layers.3d.high.crammed")
.daring()
.labelStyle(.iconOnly)
.padding(.high, 8)
.foregroundStyle(Colour.black.secondary)
}
.buttonStyle(.glassProminent)
.glassEffectUnion(id: "mapOptions", namespace: unionNamespace)
Button {
} label: {
Label("Navigation", systemImage: "location")
.daring()
.labelStyle(.iconOnly)
.padding(.backside, 8)
.foregroundStyle(Colour.purple)
}
.buttonStyle(.glassProminent)
.glassEffectUnion(id: "mapOptions", namespace: unionNamespace)
}.tint(Colour.white.opacity(0.8))
}This completes our impact:

In Abstract
On iOS 26, we now have limitless new potentialities to construct fascinating UI parts with Liquid Glass. On this publish, we tried copying a UI ingredient from Apple’s Maps utility to see how we are able to construct a single Liquid Glass ingredient that teams two vertically stacked buttons collectively.
We used a glassEffectUnion to hyperlink collectively two UI Parts and make them seem as a single Liquid Glass form.
You discovered that this view modifier will group any Liquid Glass parts that share the identical glass type right into a single form. This implies these parts they’ll feel and appear like a single unit.

