A key ability for each app developer is having the ability to profile your app’s efficiency. Your app would possibly look nice on the floor, but when it doesn’t carry out nicely, it’s going to really feel off—generally subtly, generally very noticeably. Lovely animations, slick interactions, and huge information units all fall flat if the app feels sluggish or unresponsive.
Nice apps reply immediately. They present that you just’ve tapped one thing instantly, and so they make interactions really feel clean and satisfying.
To ensure your app behaves like that, you’ll must control its efficiency. On this put up, we’ll take a look at how you need to use Devices to profile your SwiftUI app. We’ll cowl learn how to detect gradual code, observe view redraws, and perceive when and why your UI updates. When you’re thinking about a deeper dive into SwiftUI redraws or profiling gradual code, try these posts:
We’ll begin by constructing your app for profiling, then take a look at learn how to use Devices successfully—each for SwiftUI specifics and normal efficiency monitoring.
Constructing an app for profiling
Step one is to construct your app utilizing Product > Profile, or by urgent Cmd + I (sidenote: I extremely suggest studying shortcuts for command you employ often).

This builds your app in Launch mode, utilizing the identical optimizations and configurations as your manufacturing construct.
That is essential as a result of your improvement construct (Debug mode) isn’t optimized. You would possibly see efficiency points in Debug that don’t exist in Launch. I lately had this occur whereas working with giant information units—code ran fairly horrible in Debug was optimized in Launch to the purpose of not being an issue in any respect.
When this occurs, it normally means there’s some inefficiency underneath the hood, however I wouldn’t spend an excessive amount of time on points that disappear in Launch mode when you could have larger points to work on.
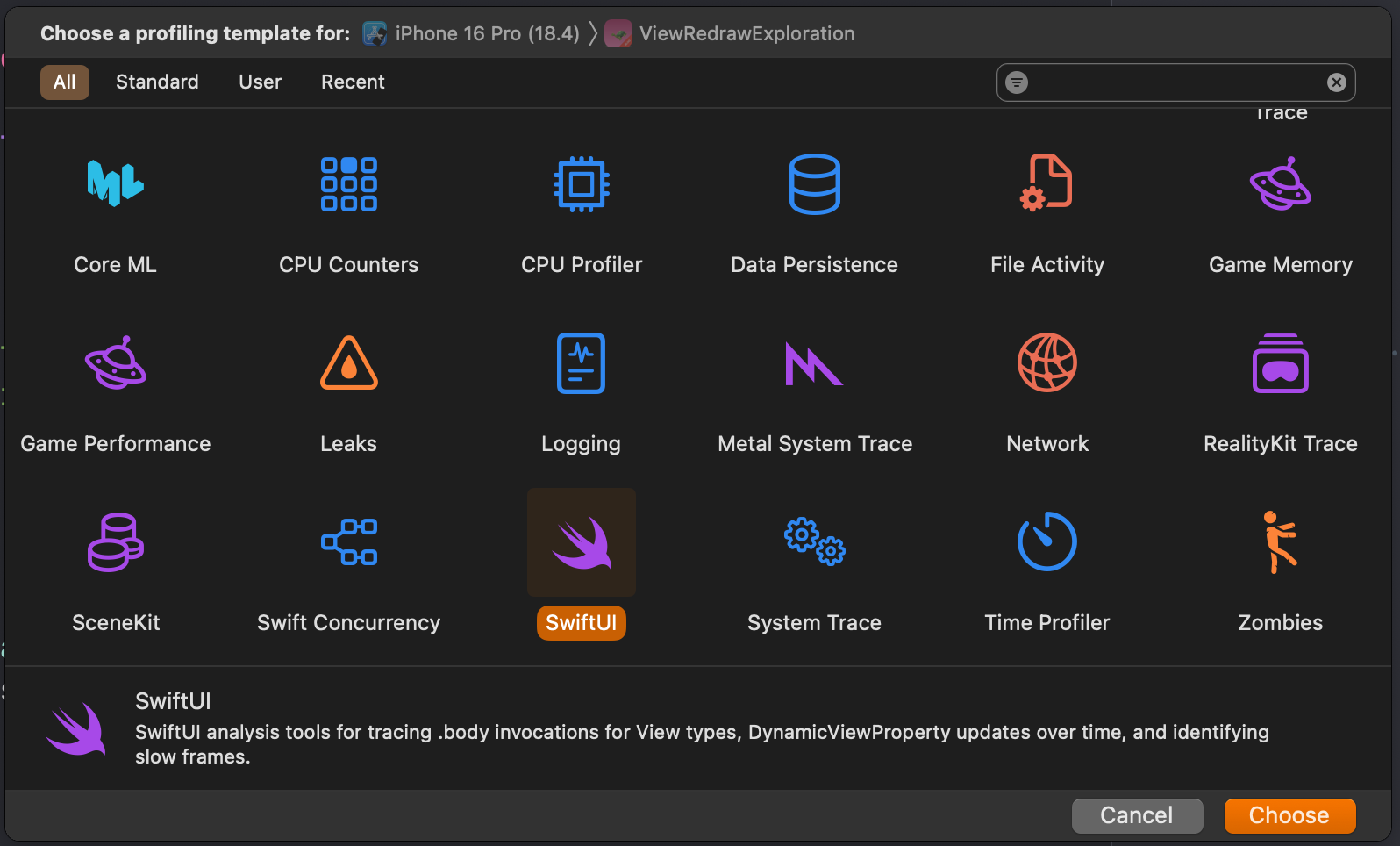
As soon as your app is constructed and Devices launches, you’ll see a bunch of templates. For SwiftUI apps, the SwiftUI template is normally the precise selection—even in case you’re not profiling SwiftUI-specific points. It consists of all the pieces you want for a typical SwiftUI app.

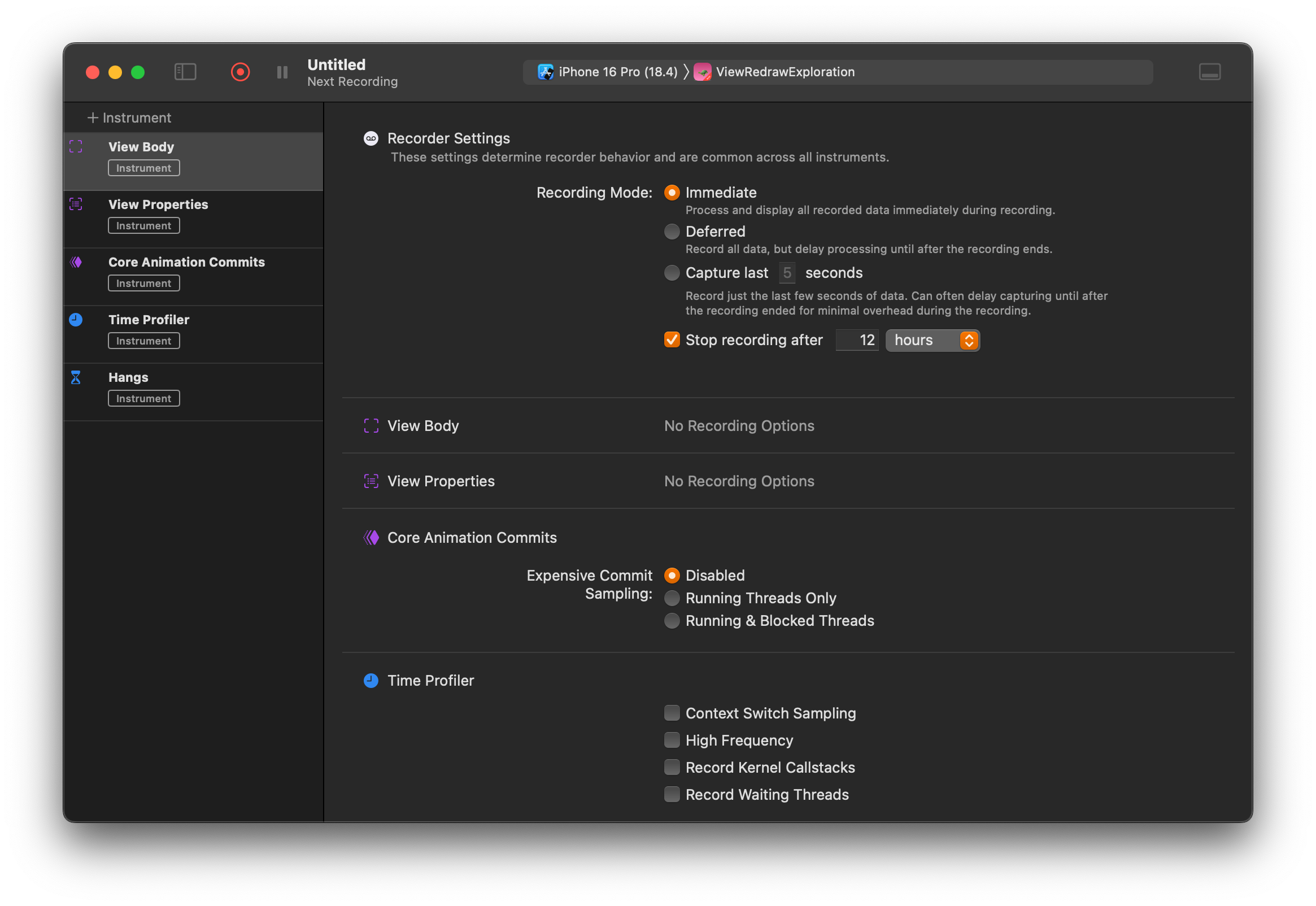
After selecting your template, Devices opens its foremost window. Hit the pink document button to start out profiling. Your app will launch, and Devices will begin accumulating information in real-time based mostly on the devices you chose. The SwiftUI template collects all the pieces in real-time.

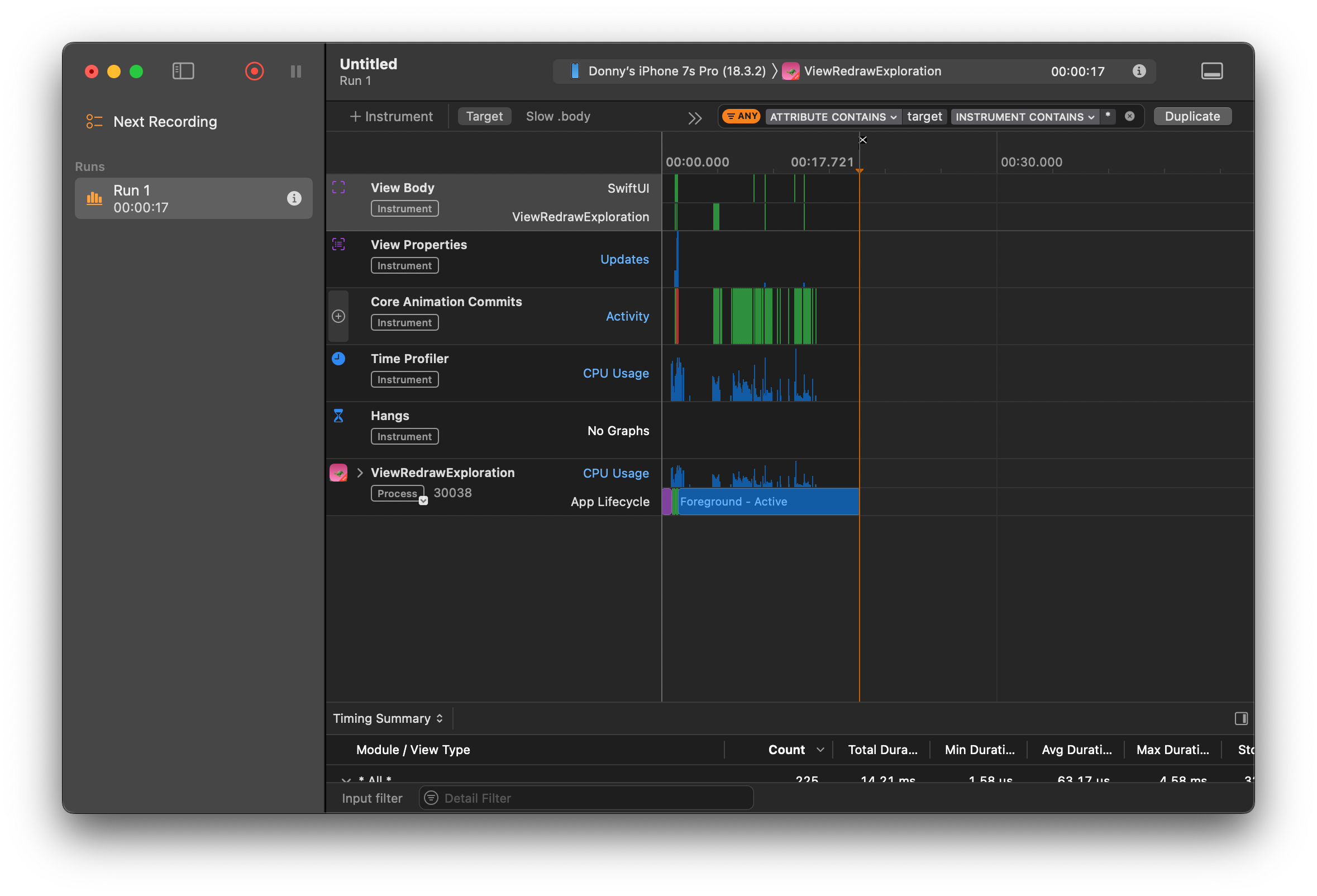
Studying the collected information
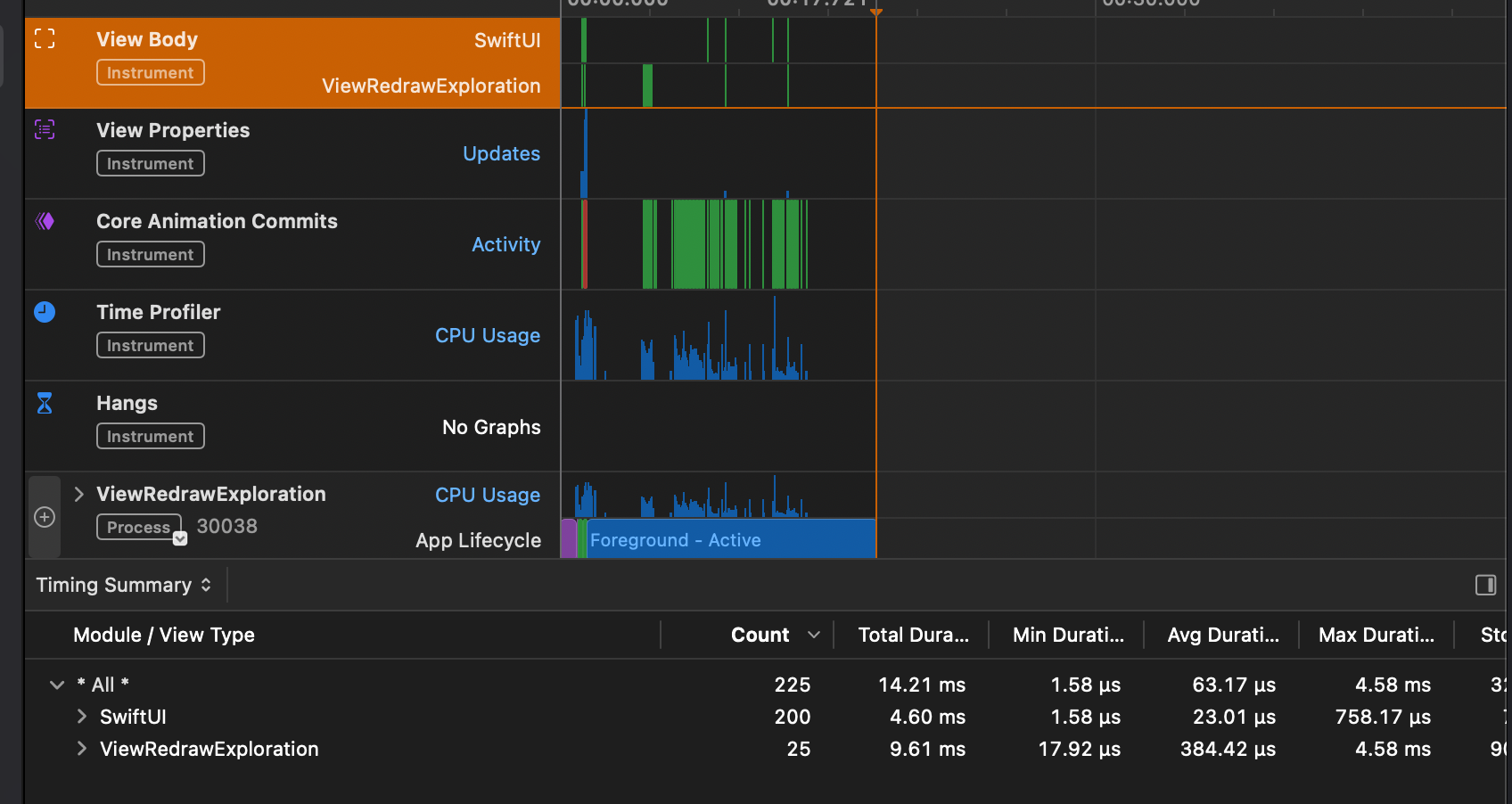
Devices organizes its information into a number of lanes. You’ll see lanes like View Physique, View Properties, and Core Animation Commits. Let’s undergo them from prime to backside.

Observe that I’m testing on a bodily system. Testing on the simulator can work okay for some use circumstances however outcomes can fluctuate wildly between simulators and gadgets because of the assets out there to every. It’s at all times beneficial to make use of a tool when testing for efficiency.
The View Physique lane
This lane reveals how typically a SwiftUI view’s physique is evaluated. Each time SwiftUI detects a change in your app’s information, it re-evaluates the physique of any views that rely on that information. It then determines whether or not any baby views should be redrawn.
So, this lane basically reveals you which of them views are being redrawn and the way typically. When you click on the timing abstract, you’ll see how lengthy these evaluations take—whole, min, max, and common durations. This helps you determine whether or not a view’s physique is fast or costly to guage.

By default, Devices reveals information for the whole profiling session. Meaning a view that was evaluated a number of occasions could have been triggered by totally different interactions over time.
Often, you’ll wish to profile a selected interplay. You are able to do this by dragging throughout a timeframe within the lane. This allows you to zoom in on a selected window of exercise—like what occurs if you faucet a button.
When you’ve zoomed in, you can begin to type a psychological mannequin.
For instance, if tapping a button will increase a counter, you’d anticipate the counter view’s physique to be evaluated. If different views just like the button’s guardian additionally redraw, that is likely to be sudden. Ask your self: did I anticipate this physique to be re-evaluated? If not, it’s time to look into your code.
In my put up on SwiftUI view redraws, I clarify extra about what may cause SwiftUI to re-evaluate views. It’s value a learn if you wish to dig deeper.
View Properties and Core Animation Commits
The View Properties and Core Animation Commits lanes are ones I don’t use fairly often.
In View Properties, you’ll be able to see which items of state SwiftUI tracked to your views and what their values had been. In idea, you’ll be able to work out how your information mannequin modified between physique evaluations—however in observe, it’s not at all times simple to learn.
Core Animation Commits reveals how a lot work Core Animation or the GPU needed to do when redrawing views. Often, it’s not too heavy, but when your view physique takes a very long time to guage, the commit tends to be heavier too.
I don’t take a look at this lane in isolation, but it surely helps to get a way of how costly redrawing turned after a physique analysis.
Studying the Time Profiler
The Time Profiler is likely to be essentially the most helpful lane within the SwiftUI Devices template. It reveals you which of them code was operating on which thread, and the way lengthy it was operating.
You’re basically seeing snapshots of the CPU at brief intervals. This offers you perception into how lengthy particular capabilities had been energetic.
When profiling SwiftUI apps, you’ll normally be thinking about code associated to your information mannequin or views. If a operate updates your information and seems gradual, or if it’s known as from a view physique, that may clarify a efficiency situation.

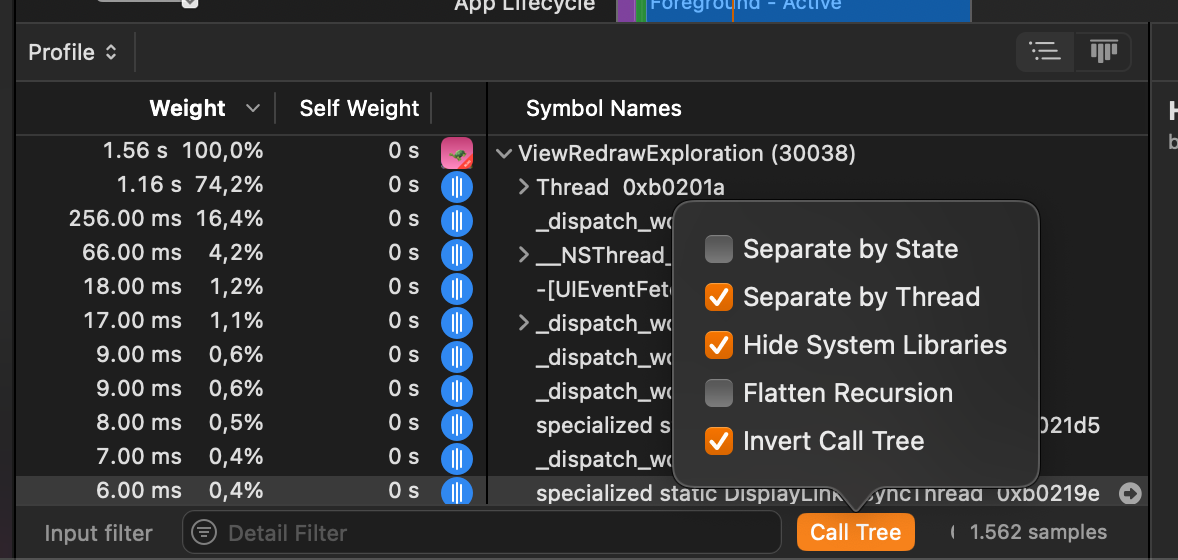
Getting snug with the time profiler takes a little bit of observe. I like to recommend taking part in round with the decision tree settings. I normally:
- Separate by thread
- Invert the decision tree
- Disguise system libraries
Generally, I tweak these settings relying on what I’m looking for. It’s value exploring.
In abstract
Profiling your code and understanding learn how to use Devices is crucial if you wish to construct responsive, high-quality apps. As your app grows, it will get more durable to mentally observe what ought to occur throughout an interplay.
The tough half about utilizing Devices is that even with a ton of knowledge, it’s essential to perceive what your app is meant to be doing. With out that, it’s onerous to inform which components of the information matter. One thing is likely to be gradual—however that is likely to be okay if it’s processing a variety of information.
Nonetheless, entering into the behavior of profiling your app recurrently helps you construct a way of what’s regular and what’s not. The sooner and extra typically you do that, the higher your understanding turns into.

