Through the years, Apple has been placing tons of labor into the SF Symbols catalog. With SF Symbols, we’re capable of leverage built-in iconography that can look acquainted to customers whereas additionally becoming into the Apple ecosystem very properly. The truth that there’s 1000’s of symbols to select from makes it a extremely versatile and highly effective catalog of icons that, in my view, must be each designer and developer’s first selection once they’re on the lookout for visible parts so as to add to their apps.
Initially, SF Symbols had been just about static. We might configure them with a shade and thickness however that was about it. Now that we’re a couple of years down the road, Apple has added a number of methods to animate SF Symbols.
On this submit, I’d like to check out the present state of SF Image animations and discover among the obtainable animation choices and types which are obtainable to us immediately.
Fundamental SF Image animations
Total, the methods during which we are able to animate SF Symbols are loads. It’s truthfully fairly doubtless that this submit find yourself lacking some enjoyable method that you just’ve found and revel in utilizing.
The explanation for that is that I’ve discovered that it’s not instantly apparent simply how highly effective SF Image animations may be.
On the very core, it’s actually not that complicated to animate an SF Image. For instance, we might fairly simply create the animation under with only a few strains of code:


The code for creating an impact like that appears a bit like this:
Picture(systemName: "airpodspro.chargingcase.wi-fi.radiowaves.left.and.proper.fill")
.symbolEffect(.wiggle, choices: .repeat(.steady))What’s enjoyable is that some symbols lend themselves to sure animations higher than different. A wiggle is often a high quality manner to attract consideration to an emblem.
Discover how within the animation above you’ll be able to distinguish between three layers that exist. The AirPods case, the internal “radio waves”, and the outer “radio waves”. SF Symbols lets us apply animations that change particular person layers one after the other. For instance, to point a “looking” or “charging” animation you possibly can wish to have each radio waves be empty, then fill the internal ones, then the outer ones, after which have them be empty once more.
A bit like this:


We will obtain that by altering the image impact that we’ve utilized:
Picture(systemName: "airpodspro.chargingcase.wi-fi.radiowaves.left.and.proper.fill")
.symbolEffect(.variableColor, choices: .repeat(.steady))That’s fairly cool, proper?
There’s an entire bunch of image results obtainable so that you can attempt so I extremely advocate to use the symbolEffect view modifier to see which results exist, and to see how they play with particular symbols. As you’ll see, some results (like variableColor will work properly with sure layered SF Symbols however not with others).
The variableColor impact is an impact that has an inventory of sub results. Within the instance above, all layers get crammed after which we reset again to a base state. That is equal to the next code:
Picture(systemName: "airpodspro.chargingcase.wi-fi.radiowaves.left.and.proper.fill")
.symbolEffect(.variableColor.cumulative, choices: .repeat(.steady))For those who swap cumulative to iterative within the instance above, the impact appears like this:


I extremely advocate that you just check out the obtainable choices and play with them to see how a lot you’ll be able to actually do with SF Image animations.
Within the code above I used choices to set my animation as much as be repeating. You’ll be able to select to repeat constantly like I did, or you’ll be able to repeat a set variety of occasions.
It’s additionally potential to set the repeat habits to be periodic. That manner, your SF Image can present its animation as soon as each couple of seconds as a pleasant manner to attract the consumer’s consideration in the direction of the image with out being obnoxious:


The code for this animation appears like this:
Picture(systemName: "bell.circle")
.symbolEffect(.wiggle, choices: .repeat(.periodic(delay: 2)))It’s fairly cool that we’re capable of write animations this highly effective with little or no work. SF Symbols do numerous the heavy lifting of constructing good wanting animations for us.
It’s additionally potential to hyperlink an emblem impact to a selected worth in your view in order that the animation begins as quickly because the linked worth modifications.
Right here’s what the code to try this appears like:
Picture(systemName: "bell.circle")
.symbolEffect(.wiggle, choices: .repeat(.periodic(2, delay: 2)), worth: notificationsEnabled)
Button("Toggle Notifications") {
notificationsEnabled.toggle()
}Each time we click on the button to alter the worth of notificationsEnabled we begin our image impact which wiggles the bell twice earlier than stopping our animation.
We will additionally hyperlink our impact to a boolean worth that determines whether or not or not our impact is lively in any respect:
Picture(systemName: "bell.circle")
.symbolEffect(.wiggle, choices: .repeat(.periodic(delay: 2)), isActive: notificationsEnabled)The code above is barely completely different as a result of it makes use of isActive as an alternative of worth to find out whether or not the animation is lively. We’ve additionally gone again to a always repeating animation that can solely be lively every time the notificationsEnabled property is true. As quickly because it’s set to false, the animation will finish.
It’s value exploring which animations can be found, and how one can combine and match completely different choices and configurations to be able to give you some fairly cool animations.
Subsequent, let’s check out image transitions.
SF Image Transitions
Typically, you may wish to use an SF Image to characterize a state-dependent piece of UI.
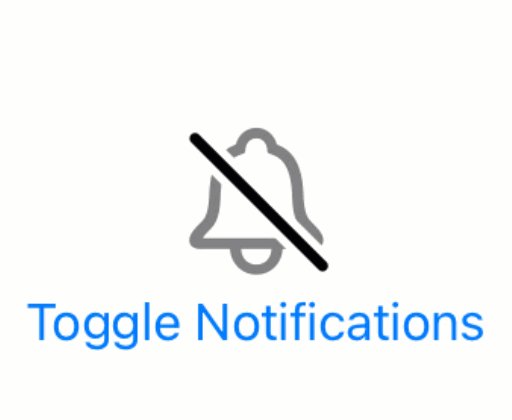
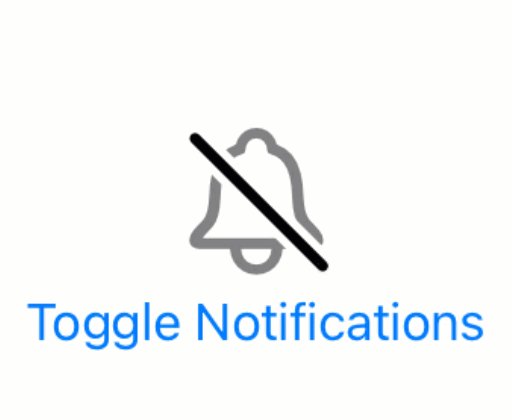
For instance, you may current a notification bell to your consumer in the event that they’ve enabled notifications however you may wish to cross out the notification bell if the consumer turns off notifications.
The code to attain that might look a bit like this:
Picture(systemName: notificationsEnabled ? "bell" : "bell.slash")
Button("Toggle Notifications") {
withAnimation {
notificationsEnabled.toggle()
}
}When run, the outcome appears a bit as follows:


It’s not nice and by chance, we are able to do higher. SF Symbols can now properly animate between completely different variants of the identical symbols typically.
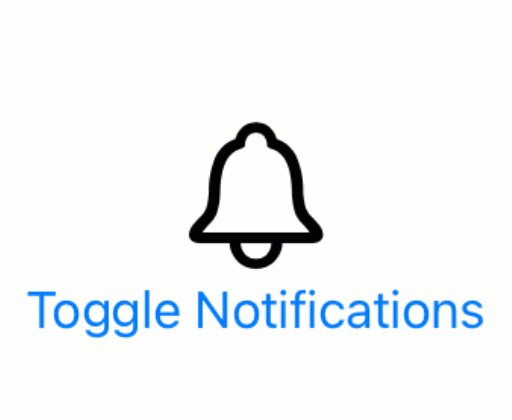
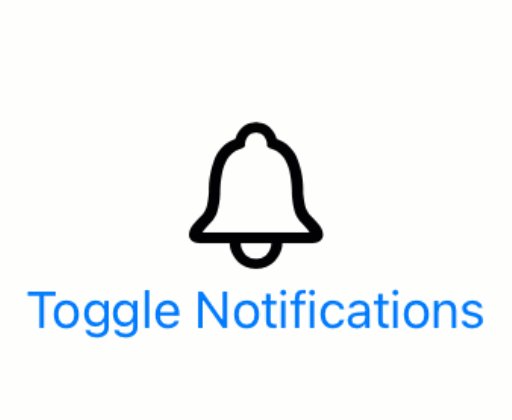
For instance, SF Symbols can animate our bell instance like this if we apply the suitable configuration:


All that we have to do is present a contentTransition for our image:
Picture(systemName: notificationsEnabled ? "bell" : "bell.slash")
.contentTransition(.symbolEffect(.change))Fairly cool, proper? The .change transition will at all times attempt to carry out essentially the most applicable transition to maneuver from one image to the following. On this case, that’s by seamlessly including or eradicating our slash.
If we mix this with a distinct rendering mode, the impact appears even higher:


Within the instance above I’ve used a hierarchical rendering mode to robotically acquire applicable opacity ranges for my image’s layers.
Picture(systemName: notificationsEnabled ? "bell" : "bell.slash")
.symbolRenderingMode(.hierarchical)
.contentTransition(.symbolEffect(.change))Once more, I encourage you to mess around with completely different settings and choices to see what you’ll be able to give you.
SF Symbols are a really highly effective device in your iOS growth toolbox and I extremely advocate that you just spend a while exploring completely different choices the following time you’re engaged on a design to your app’s UI. Including the suitable animations on the proper occasions can actually make your app stand out in a great way.

